Extra data row created when using ColumnDefs and render function
Extra data row created when using ColumnDefs and render function
Hi There,
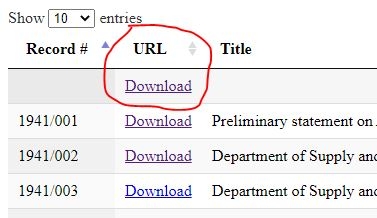
I have a weird extra row in my 3 column grid which I can't make go away. The 2nd column of my grid is URL's, I'm rendering this to show a download link. 3 columns in total Record #, URL and Title. The misc row just has the URL and instead of the URL being a valid one it's a URL for the webpage... Assistance appreciated.
<script type="text/javascript" class="init">
$(document).ready(function() {
$('#example').DataTable( {
"processing": true,
"ordering": true,
"columnDefs": [ {
"targets": 1,
"render": function ( data, type, row, meta ) {
return '<a href="'+data+'">Download</a>';
},
} ],
});
});
</script>
Page Source
</HEAD>
<table id="example" class="display wrap" cellspacing="0" width="100%">
<thead>
<tr>
<th align="left">Record #</th>
<th align="left">URL</th>
<th align="left">Title</th>
</tr>
</thead>
<tfoot>
<tr>
<th align="left">Record #</th>
<th align="left">URL</th>
<th align="left">Title</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>1941/001</td>
<td>http://www.test/69390/</td>
<td>Preliminary statement on bauxite resources</td>
</tr>

Cheers
This discussion has been closed.
Replies
Either you have an extra row in your
tbodyor you are calling a function to add rows to the table. Datatables won't add rows to the table without being told to by using something likerow.add(). If you will need help then please post a link to your page or a test case replicating the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin, You hit the nail on the head!. Legend. The very last <tr> </tr> statement had some blank td entries. I'm not sure why the extra row was showing at the top of the table instead of after the 6,694 entry though.
Cheers
You are sorting the Record column ascending so the empty string will sort to the top. Here are some options:
orderto have Datatables not perform initial table ordering, for example:order: [],.Kevin
Thanks Kevin. Empty row removed, I commented out the
"ordering": true,statement as the csv table data was sorted prior to converting the data into html code.