When Using Multiple Tables, First Table Has Sorting Issues
When Using Multiple Tables, First Table Has Sorting Issues
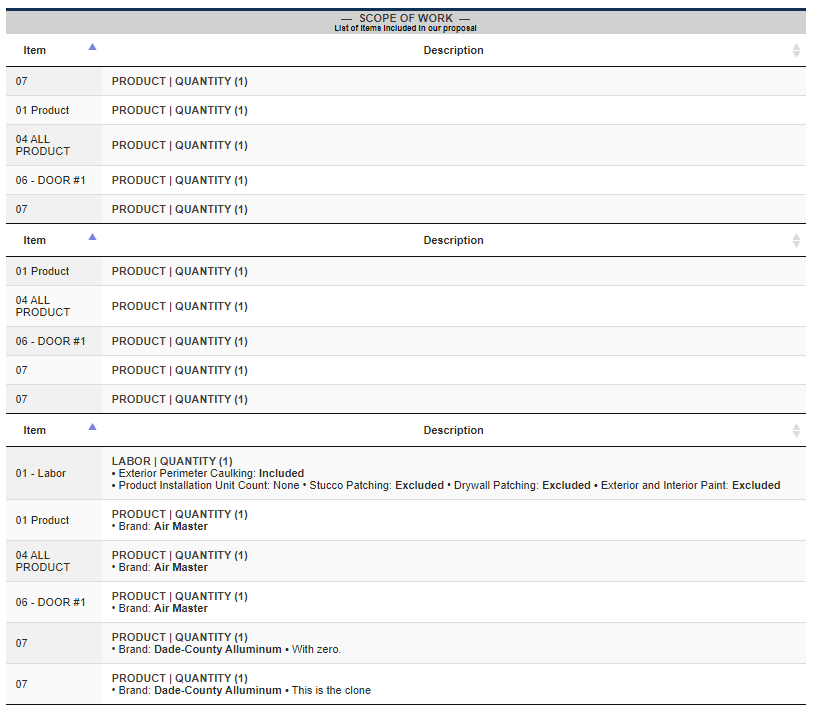
I am having an issue which I did not have before. I am using multiple tables with blank id and class equals to display. In the past, it worked smoothly. Now, I see that the first row record stays put despite sorting or changing the literal. It is very interesting that this behavior only happens on the first table. On the second table and beyond, the records are sorted out as expected. I am including a screenshot for clarification.
Basically, I named items using numbers. The item 07 sticks up to the top. In one instance, it was interesting that I cloned the item 07, and the new cloned item would behave as expected. The original item 07 will continue to stick. Then, I could delete the original item and the sorting would continue to work as expected. This trick I cannot replicate anymore.
On my screenshot below, notice how item "07" stays put on the top, but ONLY in the first table. The other tables, the sorting will work well.
This HTML page is built within the Salesforce platform using Apex scripting markup. From my observation, the sorting worked well for over three months.
Any ideas? I would really appreciate it.
HTML Code below:
<!--------------------------------------- JAVASCRIPT LIBRARIES ---------------------------------------------------------------------------------->
<apex:includeScript value="{!$Resource.jquery_3_5_1_js}"/>
<apex:includeScript value="{!$Resource.jquery_dataTables_min_js_1_11_5}"/>
<apex:stylesheet value="{!URLFOR($Resource.DataTables,'DataTables-1.11.4/css/jquery.dataTables.min.css')}"/>
<!--------------------------------------- DATATABLES ------------------------------------------------------------------------------------------->
<script>
$(document).ready(function() {
$('button.CloseButton').show();
$('button.RefreshButton').show();
$('button.PrintButton').show();
$('span.edit script').remove();
$('table.display').DataTable({
paging: false,
searching: false,
info:false,
order: [[ 0, 'asc' ]],
buttons: [ { download: 'open' } ]
});
});
function prnt(){
$('button.CloseButton').hide();
$('button.RefreshButton').hide();
$('button.PrintButton').hide();
window.print();
$('button.CloseButton').show();
$('button.RefreshButton').show();
$('button.PrintButton').show();
return true;
}
</script>
<!---------------------------------------- FIRST TABLE ----------------------------->
<table id="" class="display" style="width:100%">
<thead>
<tr>
<th class="item-name-column">Item</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<apex:repeat value="{!Obj.Product_Item_Relationship__r}" var="pir">
<tr>
<!----------- Item # ----------------->
<td><apex:outputField value="{!pir.Name}"/></td>
<td>
<!-------------------- DESCRIPTION ------------------->
<span id="item-type">Product | Quantity (<apex:outputField value="{!pir.Quantity__c}"/>)</span><br/>
</td>
</tr>
</apex:repeat>
</tbody>
</table>
<!---------------------------------------- SECOND TABLE ----------------------------->
<table id="" class="display" style="width:100%">
<thead>
<tr>
<th class="item-name-column">Item</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<apex:repeat value="{!Obj.Product_Item_Relationship__r}" var="pir">
<tr>
<!----------- Item # ----------------->
<td><apex:outputField value="{!pir.Name}"/></td>
<td>
<!-------------------- DESCRIPTION ------------------->
<span id="item-type">Product | Quantity (<apex:outputField value="{!pir.Quantity__c}"/>)</span><br/>
</td>
</tr>
</apex:repeat>
</tbody>
</table>

Replies
Have you verified the HTML tables are built before you initialize Datatables? An easy way to find out is to either manually sort the table to see if it changes or comment out
info:false,to see what the info element shows. If DT is initialized before the table is populated it won't know about the row data and think the tables are empty.Kevin
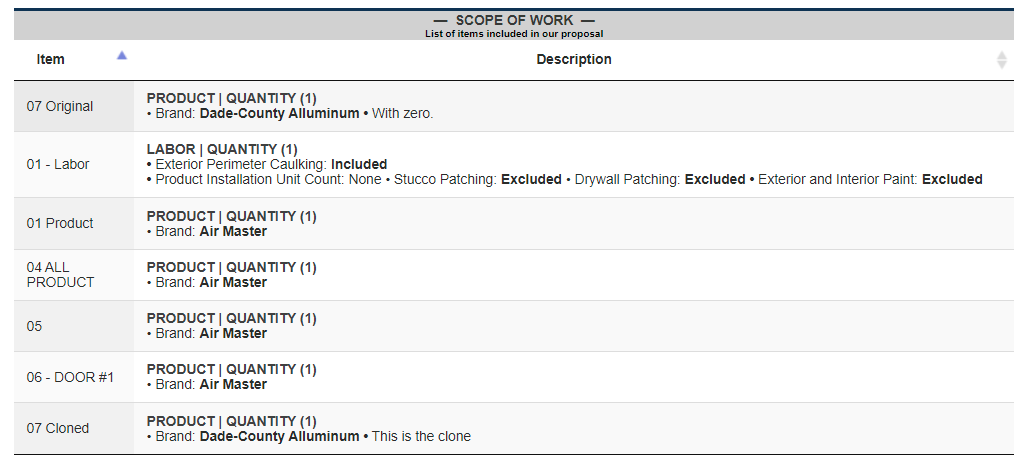
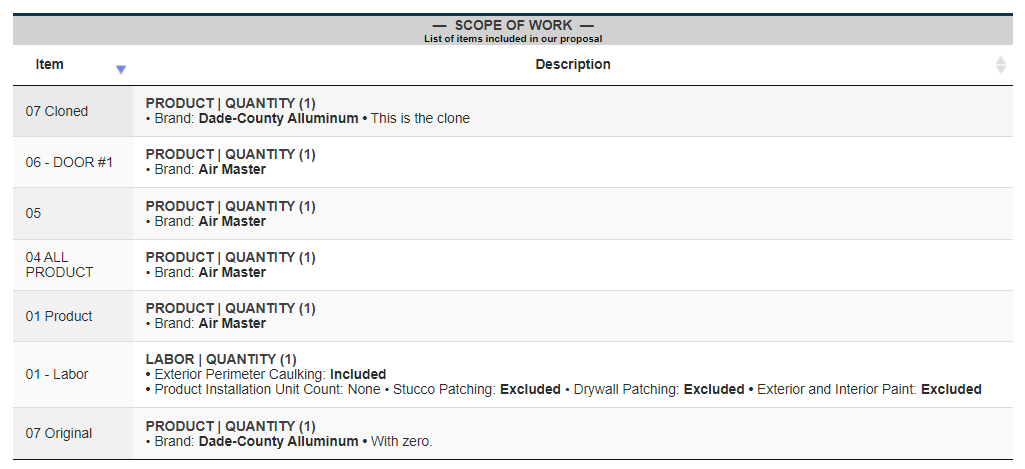
Hi Kevin. Thank you for your response. I tried what you suggested. The tables show the record information. So, tables are being initialized. Once rendered, I can manually sort out, and it functions. However, upon loading, the 07 Original shows up first (ahead of the order). And, if I click on the sorting arrow, it goes all the way to last (see my screen shot). Based on my item name selection, it should stay on first row, followed by the 07 Cloned.

The case above, by the way, is using ONE table with the id ="" and class="display".
Maybe there is a leading character for
07 Originalthat you don't see but is affecting the sorting. Can you post a link to your page or a test case replicating the issue so we can help debug?https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks for the offer, Kevin. Unfortunately, I cannot post a link to the page because you would not be able to access it since it is on Salesforce.com. Notice that I even typed a leading
Zfor this recordZ 07 Original. Still, it comes up first. Or, if you reverse the order, it comes up last (regardless of the leading character or number).Important to point out: If Table A has the issue, and then I render a Table A Clone before Table A, the Table A issues goes away. But, Table A Clone presents the issue. In order words, the issue comes up on the first
datatables tablethat I draw on browser.I continued to test different scenarios. The problem disappears if I only use ONE table under the
class="display". If I add another table, then thefirst table shows issues.The second one works fine.Maybe you can get the generated HTML to build a test case. Without that its hard to say what the problem might be. This example works.
I would remove the
idfrom<table id="". Theidis expected to be unique on the page and you are setting it to blank. Don't think this will resolve your issue though.Kevin
Hi Kevin, I was playing around setting up a test case.
live.datatables.net/bewaveki/1/edit?html,css,js,console,output
I don't think I did it right because on the test case, the datatables do not initialize.
** UPDATE **
Kevin, it is something on my CSS that is causing the issue. If I find the exact problem, I will post it. I tried using a previous version of my CSS, and the issue is not present. So, some statements on my CSS is causing a mixed up with the datatables.
Take a look at the browser's console (not the js bin console tab) and you will see a bunch of 404 errors loading the JS libraries. You need to change this because there is no access to your local system. I used the Download builder to generate a base jQuery and Datatables CDN to put in the test case. I commented out yours and now Datatables initializes. You have another error but it can probably be ignored as the problem is now replicated. Updated test case:
http://live.datatables.net/gaduzepu/1/edit
When inspecting the first cell in the table I see a
scripttag along with thespanshowing the data. I suspect thisscripttag is causing the sorting issues.I don't know what this is for or if its needed. If ts not needed then try removing it from your data. If it is needed or you can't remove it you can use Orthogonal Data to remove it for the sorting operation using
columns.render.Kevin
Thanks a lot, Kevin. I will review your comments in detail. I will analyze this. More later.
Kevin, I will try upgrading the libraries. My findings so far. If I use sorting on
Column 1, it works. If I set the sorting forColumn 0, I get the issue.Pretty obviously, Kevin's diagnosis is likely to be correct.
If you mean upgrading the Datatables libraries, that won't help. Your code is generating the
scripttag that is placed in the first cell. Don't know if thats part of the data or something in your code but I would guess something in the code adds the-tg scripttag to the first cell of the first table. If its not expected then you will need to debug your code to find out where its coming from. If it is expected and need in the first cell then usecolumns.renderfor the sorting operation to strip out the script tag.Kevin
@kthorngren You are right. I upgraded the database libraries, and it did not work. Something in my pulling the dynamic records from Salesforce (Apex) is throwing things off. If I generate a static table with random order, my datatables are working fine. I will try your suggestion and let you know. I cannot figure out why the code has the script tag you are referring to. I thought it was datatables generated.
@tangerine thanks. I will look into this tag again.
RESOLVED
@kthorngren, I finally found the bug. You were right. My code was generating the issue. The
Apex outputFieldscript was generating a bunch of unwanted code that I was not aware of.This was the line (I used it in several instances in my code)
<td><apex:outputField value="{!pir.Name}"/></td>. I tried rendering the pir.name without the formatting from outputField, and it is working. I think the issue has to do with this:Note that if custom help is defined for the field in Setup, the field must be a child of an <apex:pageBlock> or <apex:pageBlockSectionItem>, and the Salesforce page header must be displayed for the custom help to appear on your Visualforce page. To override the display of custom help, use the <apex:outputField> in the body of an <apex:pageBlockSectionItem>.Thanks a lot for putting out the time to help me find this. Thank you @tangerine, also.
Great, glad you were able to track down the issue.
Kevin