Button dropdown in column header
Button dropdown in column header
Hi,
Is possible add button dropdown with any options to column header ?

Thanks,
Joe Bernardes
This question has accepted answers - jump to:
This discussion has been closed.
Hi,
Is possible add button dropdown with any options to column header ?

Thanks,
Joe Bernardes
This question has accepted answers - jump to:
Answers
Yes you can do this. Datatables adds a sorting event handler to the
thso you might need to use event.stopPropagation in your event handler to keep from sorting when the button is clicked. Just add the button as you would for a standardtable.If you are having a problem with the options being behind the rows then you might need to use something like
z-indexto move it to the top. If you need help with this then post a simple test case showing what you have so we can offer specific suggestions.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi,
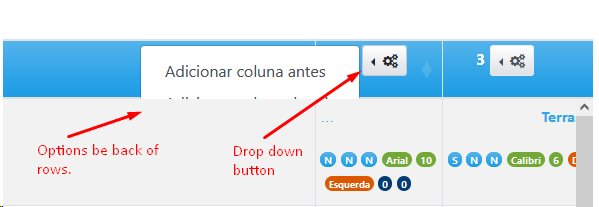
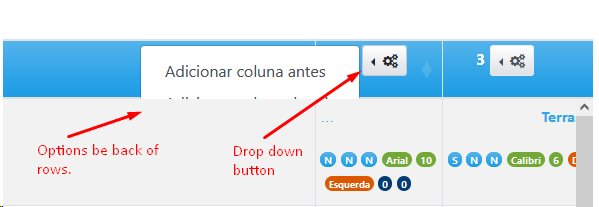
I did as instructed, but I still have a small problem. Menu items still lag behind the grid lines even when changing the display positions to the top.
I disabled the sorting function with the code below.
DotNet Core, part code.
Image show the problem.
Could you give me a tip please.
Best regards,
Joe Bernardes
What do you mean by "changing the display positions to the top"?
Maybe you need to use
z-indexto move the element forward.Can you post a test case showing the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I meant about the dropdown controls "top, right, bottom and left" item of menu.
I used z-index too and not success.
Let me see how I can show the problem in test case because the page is behind a firewall and cannot be accessed without being authenticated.
We don't care about the data. The problem is with the styling on the page. Start here:
http://live.datatables.net/
Include the styling framework you are using and style the table in the example to show what you have.
Kevin
Hi,
Follow an example of a problem.
http://live.datatables.net/debuzeha/2/edit
http://live.datatables.net/debuzeha/2/edit?html,css,js,output
Thank you.
The problem sounds like this same as discussed in this thread. If you remove the scrolling features the dropdown works here:
http://live.datatables.net/debuzeha/2/edit
Allan might be able to provide more details if you still have questions.
Kevin
OK,
Thank you Kevin