Usando Resposive 2.4, solo la primera fila de la tabla, toma un colspan +
Usando Resposive 2.4, solo la primera fila de la tabla, toma un colspan +
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
This discussion has been closed.
Replies
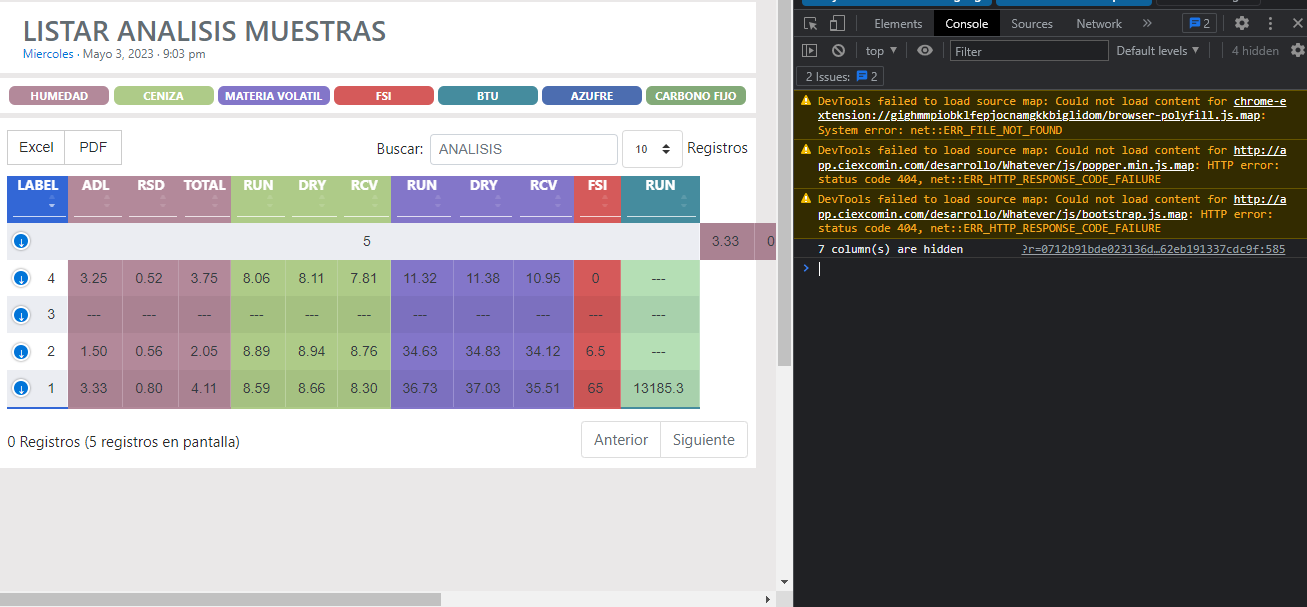
Disculpen mi ignorancia soy nuevo aqui, de antemano les comento, buen trabajo el de todo el equipo de datatables, quisiera comentar un problema, y es que mi tabla toma un error de calculo al parecer cuando inicializa, estoy usando responsive 2.4, lo que hace es dependiendo el contenido de la tabl y cierto ancho de la pagina, solo le pone a la primera fila un colspan, como si detectara que necesita poner el primer registro al margen de la tabla mientras que, los demas si funcionan, estare pendiente de su respuesta feliz tarde.
caso prueba = https://live.datatables.net/kikixexo/1/
HellFramco.
Your test case is generating this error:
Also look at the browser's console and you will see this error:
You enabled
serverSide: true,but there is noajaxconfiguration. I commented outserverSide: true,and now Responsive seems to work:https://live.datatables.net/gotutidu/1/edit
Are you using
ajax? This is needed for server side processing. Do you need server side processing? See server side processing docs and this [FAQ}(https://datatables.net/faqs/index#speed).You can get a server side processing test case template from here:
https://datatables.net/manual/tech-notes/9#Server-side-processing
Kevin
Efectivamente, necesito cargar la informacion desde serverside, el dilema, es que al cargar los datos desde la configuracion del ajax, se desfaza la primera fila. Ya consumo los datos desde el servidor pero consigo, implementar la funcion al caso de uso. ya genere un especie de api para la respuesta dentro de un apuntador pero no consigo la funcionalidad de la configuracion del ajax, de antemano muchas gracias por el tiempo empleado.
ya tengo el json por aparte, que es la respuesta del api donde o como puedo vincularlo, el problema es que desde donde accede no tiene SSL
De antemano muchas gracias.
HellFramco.
I updated your example to use the Datatables JS BIN server side processing URL:
https://live.datatables.net/kikixexo/2/edit
It still seems to work.
I'm not sure what you mean by offset. Is the first row offset because of something you are doing? Can you recreate the offest row with my updated example? Can you post a screenshoot of the problem?
Do you get errors in your browser's console?
Kevin
Hola Kevin, no recivo errores de consola,

esto es lo que pasa, si te fijas en la tabla, ella en la primer fila de la primer casilla toma un ancho total de la tabla,
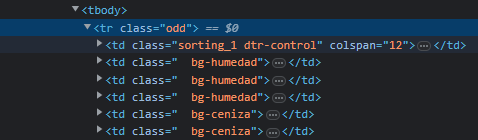
aqui en la distribucion de tbody es la unica que le asigna un colspan equivalente, al numero de encabezado
no tengo nada, de funciones solo muestro datos pero el primer registro solo se configura como si detectara que estuviese en un celular para mostrar solo la primer casilla y tampoco, esconde las demas pero de la fila numero 2, en adelante no presenta este error

Saludos y Gracias por el tiempo que dedica a este tema.
HellFramco.
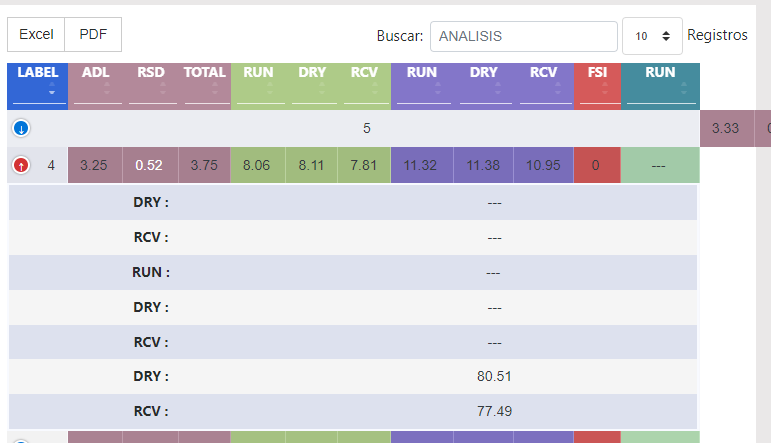
Sobre el ejemplo caso que intentamos aqui, al parecer al darle click en ver mas no dezpliega los otros datos de las culumnas, creo que hay algo alli que se nos escapa
Nuevamente Muchas Gracias.
When clicking the following error occurs:
The problem is with this statement in
responsive.details.renderer:I suspect the error occurs due to the data in the column, which is a number.
For testing try removing your
responsive.details.rendererto see if the default display works.Kevin
Buenos dias Kevin, estuve trabajando en el ejemplo, el ejemplo funciona de maravilla pero en mi sistema no, no consegui replicar el problema, me tome la tarea de revisar hasta las librerias, sin exito alguno, creo que no podre resolver este problema, ya que no me es posible replicarlo.
Caso Prueba = https://live.datatables.net/kikixexo/4/edit
De antemano Muchas Gracias
HellFramco.
Buenas tardes, siguiendo el problema que tenia, me puse en la tarea de depurar codigo, y encontre el inconveniente, resulta quje en el archivo "datatables.js",
version =
/*
* This combined file was created by the DataTables downloader builder:
* https://datatables.net/download
*
* To rebuild or modify this file with the latest versions of the included
* software please visit:
* https://datatables.net/download/#bs4/jq-3.6.0/jszip-2.5.0/pdfmake-0.1.36/dt-1.12.1/af-2.4.0/b-2.2.3/b-colvis-2.2.3/b-html5-2.2.3/b-print-2.2.3/date-1.1.2/fc-4.1.0/fh-3.2.4/r-2.3.0/sc-2.0.7/sb-1.3.4/sp-2.0.2/sl-1.4.0
*
* Included libraries:
* jQuery 3 3.6.0, JSZip 2.5.0, pdfmake 0.1.36, DataTables 1.12.1, AutoFill 2.4.0, Buttons 2.2.3, Column visibility 2.2.3, HTML5 export 2.2.3, Print view 2.2.3, DateTime 1.1.2, FixedColumns 4.1.0, FixedHeader 3.2.4, Responsive 2.3.0, Scroller 2.0.7, SearchBuilder 1.3.4, SearchPanes 2.0.2, Select 1.4.0
*/
en la linea 96239
// If no records, update the "No records" display elementif ( dt.page.info().recordsDisplay === 0 ) {//console.log(dt.page.info());//$('td', dt.table().body()).eq(0).attr('colspan', visible);}causa una redundacia de datos, pues tambien en el archivo RESPONSIVE, existe la mmisma función, lo que hace es por gerarquia, tomar esta como mas importante se podria decir, y la del archivo responsive.js no, entonces antes de inicializar la tabla responde "dt.page.info().recordsDisplay = 0", por lo que considera que es necesario ponerle un colspan del ancho total de la tabla, y descuadrar solo el primer registro cuando en realidad la tabla si esta trallendo los resultados, queria comentarlo por si alguien tambien tiene este problema, de todos modos muchas gracias a todo el equipo de Datatables, y sus colaboradores, el tiempo invertido en esta maravillosa herramienta de tablas, feliz resto de tarde.
HellFramco.