DataTables isn't loading data from controller
DataTables isn't loading data from controller
The Datatable isn't loading/displaying data that I'm passing from my controller. I have a List of data in my controller (in .NET) which I'm sending to the html page as JSON but I receive this message in the browser when trying to load the datatable:
"DataTables warning: table id=tblCustomers - Requested unknown parameter 'CustomerID' for row 0, column 0"
Here's my code:
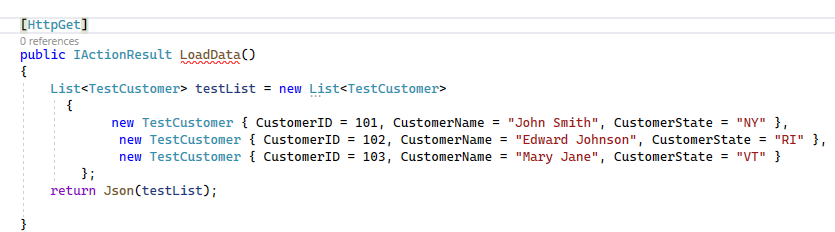
Controller:

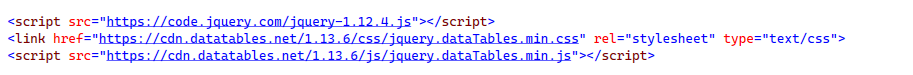
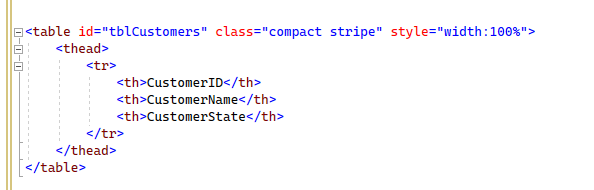
HTML:


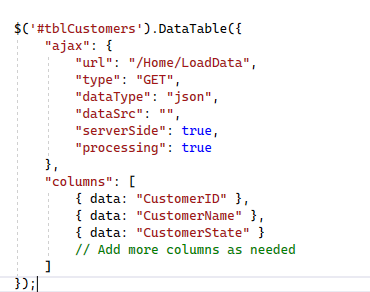
JS:

This discussion has been closed.
Answers
Can you show me the JSON returned by the server please?
Remove this. Your script does not implement server-side processing. You could implement that later if you have tens of thousands or more rows of data. Also it is actually nested in the
ajaxoption, so it wouldn't do anything at the moment.Also, can you use the debugger to give me a trace please - click the Upload button and then let me know what the debug code is.
Allan
I used the debugger and clicked upload. it said the data was sent to you.
I removed "serverSide".
using this js code above how do I see the json data being returned, which parameter do I use? It looks like I'm receiving 3 records.
I need the debug code please. It should give you a 6 character code.
Follow the instructions here to see the response from the server.
Allan
thank you for those instructions. It helped me find the problem:
when the data returned as json to the html page it changed the columns names to camel case.
here's the json data returned:
[{"customerID":101,"customerName":"John Smith","customerState":"NY"},{"customerID":102,"customerName":"Edward Johnson","customerState":"RI"},{"customerID":103,"customerName":"Mary Jane","customerState":"VT"}]
I changed the column names to use camel case and the data loaded successfully:
"columns": [
{ data: "customerID" },
{ data: "customerName" },
{ data: "customerState" }
// Add more columns as needed
]
Good to hear. .NET's JSON seraliser does have an option to stop it changing case like that, but good to know you've got it running now.
Allan