The search don't find the row with values added via jQuery
The search don't find the row with values added via jQuery
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
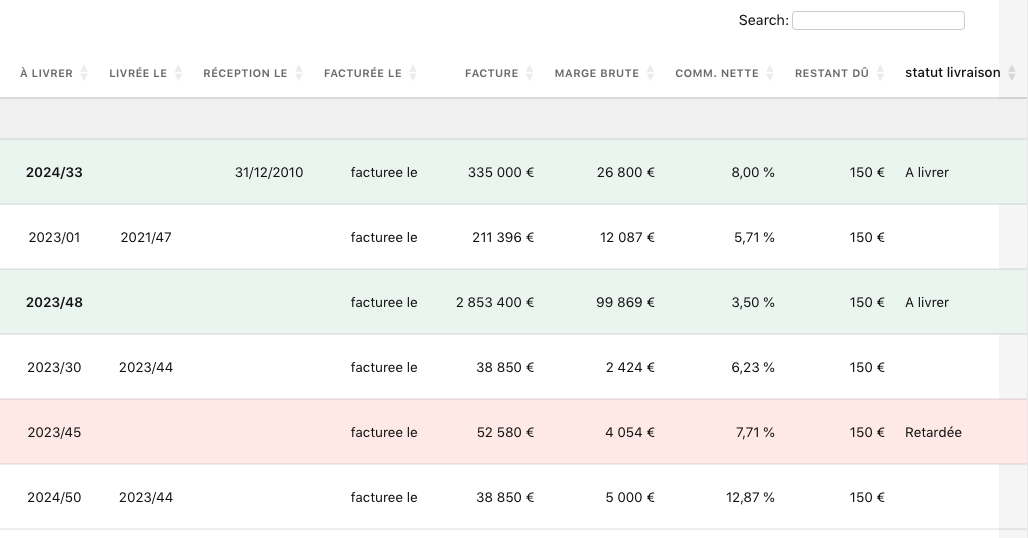
In this table, the last column in bold (that will be invisible in the future) contains no data, but I'm adding a text in it with jQuery :

This is how I'm adding the html in the <td> in this column :
createdRow: function( row, data, dataIndex ) {
var today = DateTime.fromISO(DateTime.now());
var currentYear = today.year;
var currentMonth = today.month;
var currentWeek = today.weekNumber;
var currentDay = today.day;
var contract_deliveryYear = data.venteAlivrer.annee;
var contract_deliveryWeek = data.venteAlivrer.semaine;
var deliveryYear = data.venteLivree.annee;
var deliveryWeek = data.venteLivree.semaine;
// s'il n'y a pas de date de livraison (data.venteLivree), on fait les contrôles pour mettre en avant les ventes à livrer et en retard
if (data.venteLivree.Valeur_alpha == '') {
// VERT = ventes à livrer
if (contract_deliveryYear > currentYear ) {
$(row).addClass( 'alivrer' );
$(row).children('td.statut_livraison').html("A livrer");
}
if (contract_deliveryYear == currentYear && contract_deliveryWeek >= currentWeek) {
$(row).addClass( 'alivrer' );
$(row).children('td.statut_livraison').html("A livrer");
}
// ROUGE = livraison en retard
if (contract_deliveryYear < currentYear ) {
$(row).addClass( 'retard' );
$(row).children('td.statut_livraison').html("Retardée");
}
if (contract_deliveryYear == currentYear && contract_deliveryWeek < currentWeek) {
$(row).addClass( 'retard' );
$(row).children('td.statut_livraison').html("Retardée");
}
}
},
When I'm using the search form (the default one at the top right corner of the table), if I'm searching the terms « livrer » or « retard ». I don't have any result, message : No matching records found

What should I do to work it out ?
At the end, what I want to do is adding 2 buttons, each one making a search (don't know how but I didn't read the doc yet).
The first button (searching « A livrer »), will show the rows in green of the table.
The second button (searching « Retardée ») will show rows in red of the table.
Maybe I didn't choose the better idea to create these buttons for my table ?
Your suggestions are welcome ![]()
Thank you
Replies
Yep, if you just edit the HTML in the DOM directly, then DataTables will have no idea what's there. DataTables indexes the data when the table is initialised, and updates that index when calls are made via the API - directly changing the HTML bypasses that.
To update those cells, use
cell().data()orrow().data()- there's an example on the reference pages.Colin
Thank you Colin, I'll check your links
When I read the doc, I've discovered the extension State restore and it give me ideas.
I can use it to create predefined states and it could be useful to users.
I tried it, it works great for the predefined states including a search.
But I try to add another predefined state with a search panes selection and this one doesn't work : no selection of the value in the pane and search + the check sign is shown even if I don't select the state.
In this example : I've chose the first state « Planning des livraisons » and when I click again on the button, 2 states are √ (including the one supposed to work with a search pane).
The search panes are working great when I don't use state buttons.
Let me know if I did some mistakes in this code.
If not, I will try to make a test case but I need to create fake datas.
Thank you
Ideas are always dangerous ;-)
For most test cases, unless the issue is data specific, you can use the generic data found in these JS Bin templates. I applied your code to this example:
https://live.datatables.net/tavajode/1/edit
Found that the problem is
SearchPanesshould besearchPaneswith a lower casesin this code:Kevin
hahaha, ideas are the best part of the job and maybe life
Thanks for the tip and the solution Kevin
I thought I copy/paste the code but maybe I add the S by myself.
Also, as I have a numeric in the value, I needed to delete the quotes around the year searched. And it works great now !
I have 2 more questions about State/Restore.
1) How can I add the current year inside the text of the state ?
For the second defined state I want « Ventes de l'année + current year ».
I tried inside the definition like 'Ventes de l'année ' + DateTime.now().year, but it broke the datable. I tried without the + sign too.
I've created a variable at the beginning of the script, and tried like that but I see the name of the var (even if it's not between quotes).
2) I read that the states created are saved locally. What does it mean ?
Are they in a browser cookie ?
I want that every user can create his own states but not share them with the others users because It could be a mess quickly if it's an open bar
I'm not familiar with
DateTime.now().year. I don't believe the DateTime extension has anow()method. I could be wrong though. Are you using a different DateTime library? Do you get errors in the console with this statement or does it work?I updated my test case to use
new Date().getFullYear():https://live.datatables.net/tavajode/2/edit
For example:
StateRestore uses the
stateSaveoption which has this in the docs:By default
localStoragewill be used in which the data is stored in the browser. This is not the same as a cookie. If each user has their own browser then their saved states will be stored in their browser. It is possible to customize where the states are saved usingstateSaveCallbackandstateLoadCallback.Kevin
I'm using Luxon for the date/time library. It works great with my example and yours inside the rows attribut. But it doesn't in the « title / name » of the state option.
I « broke » your example to explain what I wanted to do :
https://live.datatables.net/tavajode/3/edit
Thanks for the explanation about data storage, I will read it later
See this SO thread for options to use a variable as the key of an object. Updated example:
https://live.datatables.net/hufipoti/1/edit
Kevin
Nice ! Thank you Kevin