Why did I delete the loading Indicator?
Why did I delete the loading Indicator?

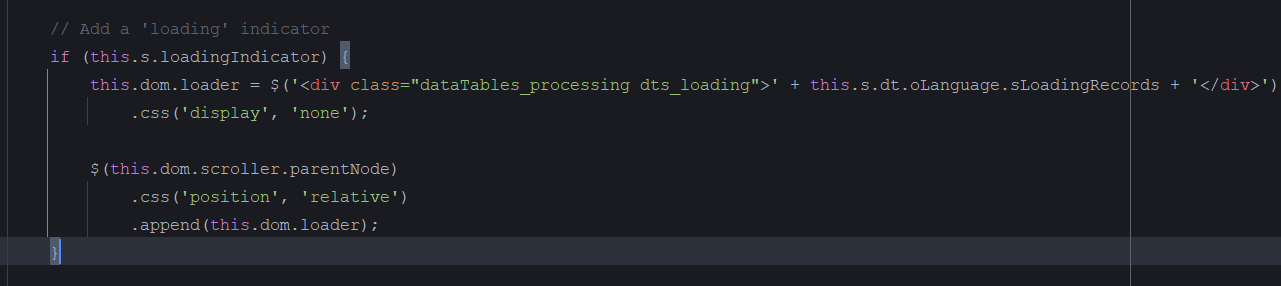
// Add a 'loading' indicator
if (this.s.loadingIndicator) {
this.dom.loader = $('<div class="dataTables_processing dts_loading">' + this.s.dt.oLanguage.sLoadingRecords + '</div>')
.css('display', 'none');
$(this.dom.scroller.parentNode)
.css('position', 'relative')
.append(this.dom.loader);
}
Why did I delete the loading Indicator?
O_o
This discussion has been closed.
Answers
I don't know, why did you delete it?
I however did delete it from the current development version of Scroller in this commit. As the commit message there says, Scroller will use the built in processing message now for better consistency, rather than having a second configuration point.
Allan
cry....
and how can I now use the loading indicator if I need it?
The old one? Use the current release of Scroller - 2.3.0. I presume you are using the nightly at the moment for some reason.
Allan
im download last https://datatables.net/download/ now... How could I have been wrong ...
I just don't get it. Now there will be no indicator at all? Or can it be used somehow? I can't use it...
This exmaple has a loading indicator.
Do you not see this with your solution?
Kevin
no its not work for me...
We will need to understand more about your configuration. Please post your relevant Datatables include statements (.js and .css) and your Datatables init code. Better would be a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10
Did this work before? If so what did you change?
Kevin
It is probably related to your use of Scroller for DataTables 2, but not DataTables 2 itself.
I'll be merging DataTables 2 to master (and therefore into the nightlies) soon - possibly tomorrow.
Allan