BUG: DT2 - Only one paging button is shown
BUG: DT2 - Only one paging button is shown
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hello developers,
I'm excited to migrate from v1.13.10 to v2.0.0. I have an issue with paging buttons (without attaching styling)
I have 3500 records, each page displays 10 records. I'm using 'simple_numbers'.
In v1, I can see paging buttons "<" "1", "2", "3", "4", "5", ..., "350" ">".
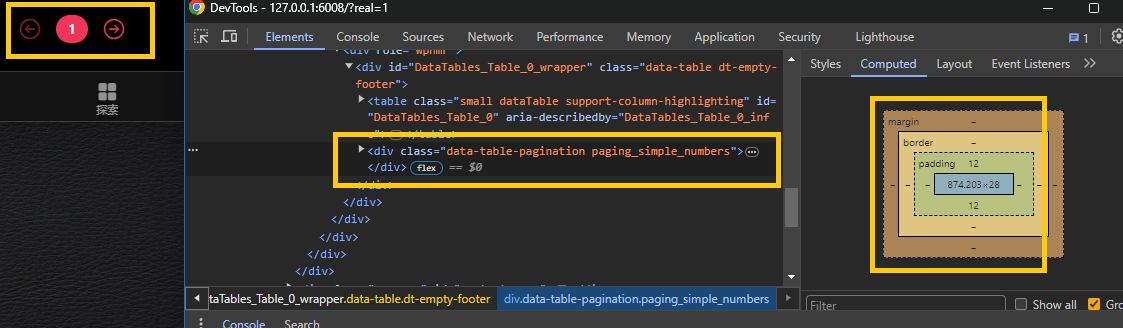
In v2, I can see paging buttons "<" "1" ">" (when I click on Next, "1" will be replaced with "2")
So it is related to rendering issue.
I investigated the source code.
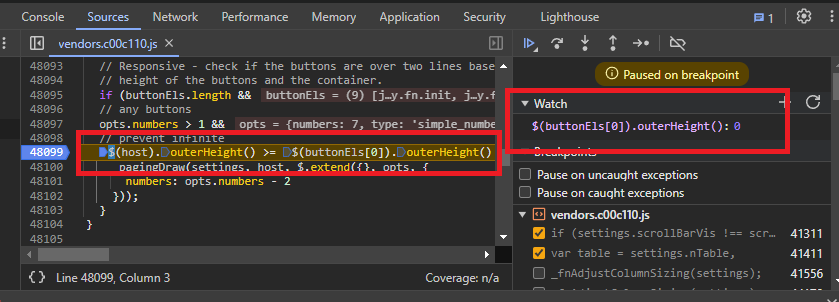
function _pagingDraw(settings, host, opts) {
....
// Responsive - check if the buttons are over two lines based on the
// height of the buttons and the container.
if (
buttonEls.length && // any buttons
opts.numbers > 1 && // prevent infinite
$(host).outerHeight() >= ($(buttonEls[0]).outerHeight() * 2) - 10
) {
_pagingDraw(settings, host, $.extend({}, opts, { numbers: opts.numbers - 2 }));
}
}
In my case, the value of $(host).outerHeight() is 0, the value of $(buttonEls[0]).outerHeight() is also 0.
If I put breakpoints into _pagingDraw. I can see nested call of _pagingDraw.
The value of numbers is decreased from 7 to 5 to 3 and then down to 1.
My current workaround is to specify a height in css file for the paging-container.
I'm not sure why the calculated height is 0, although Chrome DevTool tells its 52px.


I'm wondering if comparing the outer heights of host & buttons only when heights are positive values?
Hope my investigation makes sense.
This question has accepted answers - jump to:
Answers
Apology, my investigation is not entirely correct.
I noticed my pagination container has a vertical padding 12px.
so container height is 52px, button is 28px.
so the condition is true in my case: 52 > 28*2-10
Correct workaround is I have to remove the padding of my own style rule.
Do you think if you should use
.height()instead of.outerHeight()to check?Could you give me a link to a page showing the issue so I can debug it and make any changes needed to DataTables core please?
Thanks,
Allan
Sure. You can tweak the styles.css to fix/reproduce the issue
https://codesandbox.io/p/sandbox/dt2-pagination-issue-zt8dnr
An additional question. in v1.x, all numbered buttons are wrapped in a <span>. but in v2, all numbered buttons and the nav buttons (next/prev) are grouped together. How to write a smart rule to style numbered buttons only?
I'd like to add some special styles to numbered buttons only, but I dont have a good to way to differenicate them with nav buttons.
Am also facing same issue, whats the fix?
I lost sight of this one - apologies. @stanleyxu2005 Thank you for the test case. I agree, using
$().height()for the container measurement would be the correct thing to do. I've committed that change and it will be in 2.0.2 which I'll release soon (later today or tomorrow).Allan
I have the same issue with datatables.net-bs@2.0.1 Will this be fixed there too?
Yes, 2.0.2 should be tagged and released today.
Allan
Thank you so much for fixing the bug @allan
DataTables 2.0.2 released
hi, I have the same problem in a table where I have 28 records, paginated by 20 but only page number 1 is visible, and after interacting with the dataTable page 1 and 2 already appears as it should be for this case.
@juanjovega This test case has 28 records with 20 records per page. Both page numbers show:
https://live.datatables.net/zaqenire/1/edit
What version of Datatables are you using. Please provide a test case replicating the error so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren I create the test case in live.datatables.net and it looks fine actually it seems very strange to me because I have the same configuration in many other parts and it works fine and I have a few other parts that I have the mentioned problem.
it is a simple table with local pagination and my code is as follows
the version I am using is version 2.1.0
The fix was added in 2.0.2. Did you use a version earlier than this? If so maybe you need to clear the browser's cache. Here is the same test case with 2.1.0 and your config and it sill works:
https://live.datatables.net/mawihemo/1/edit
To help debug we will need to see the issue.
Kevin
If the table is hidden when initialised, then this issue can happen with some of the older releases. I think it was changed recently. Try 2.1.8 (the current release at time of writing), or redrawing the table.
Allan
I ran into a similar problem with DT 2.1.8 and Bootstrap 3.3.7. There are two issues that I see:
- Bootstrap's CSS rule ".pagination > li { display: inline}" makes "($(buttonEls[0]).outerHeight() * 2) - 10" calculate as -10 because outerHeight() returns 0
- another built-in rule ".pagination { margin: 20px 0; }" makes the "host" element's height bigger and causes _pagingDraw() to execute many times until it reduces the number of page buttons to 1
I'm using this URL: https://cdn.datatables.net/v/bs-3.3.7/dt-2.1.8/datatables.js
Bootstrap CSS for reference: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css
Can you link to a page showing the issue please? This example when used with Bootstrap 3 styling (options - top right) appears to render okay.
Allan
Hi all and happy new year.
I reported the bug and confirmed fixed in 2.0.2. Now the bug is reproduciable in 2.1.8.
After a closer look of my case, I added a Bootstrap based flex layout to
DataTable.ext.classes.paging.container, but now there is a<nav>inside the container.The buttons are inserted in the
<nav>not in the outer<div>. All buttons are rendered in a column (expected to be in a row). So the datatable rendering logic will attempt to remove buttons to reduce the whole height of the outer container.My workaround is to add class to nav,
Problem solved.
Hope this helps.
Below is the orginal source code of Datatable 2.1.8