How can I add class/properties to tr and td element in vue component?
How can I add class/properties to tr and td element in vue component?
Hello,
we are doing a big refactor of a webapplication and we are migrating from JSP+jQuery (1.9) to Nuxt3
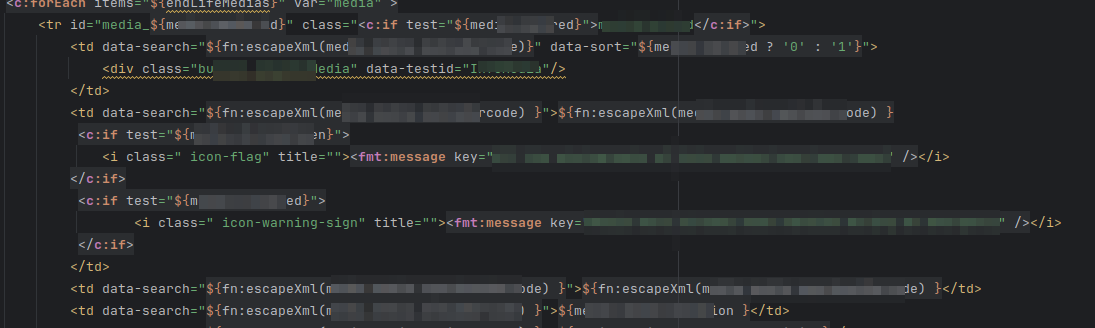
In the old application the tables are initialized in plain html using JSP forEach, which gave us full liberty to tr and td elements:

We used this to give classes, id, and data- properties to tr and td elements, but I cannot find how to do it using the vue3 component.
I'm using the v3.0.1 and the column slots are working, but they're very limited.
Is there a way I can achieve this?
This question has an accepted answers - jump to answer
Answers
You would need to use
createdRoworcolumns.createdCellto add attributes to a row / cell.The column slots insert information into a cell, they don't control the cell element itself (or the row). Rather DataTables does that.
Allan
I just looked over your image again, and if you are setting attributes such as
data-searchfor DataTables' orthogonal data - don't. Usecolumns.renderto tell DataTables where to read the data for search from. It is much faster since it means everything isn't written into the document and the read back. See the docs here for that.You most likely won't need to set id of a row either since you can just pass the
trtorow()and then userow().data()to get the data for the row, including the id property.Allan
Hi @allan , the createdRow seems to work correctly.
Sure, using jQuery in a Vue component is less tha ideal, but oh well...
Regarding the data-search I'm sure there's a better way, but I must admit I'm not understanding the documentation...
I'm not sure why you'd need to use jQuery? If you are just getting a cell's attribute, use ]
getAttribute] on the node](https://developer.mozilla.org/en-US/docs/Web/API/Element/getAttribute).If you show me the function you are using, I might be able to help.
That said, I don't really see the issue with using jQuery to simplify getting information from the DOM. The native DOM methods can be horrible to work with.
Allan
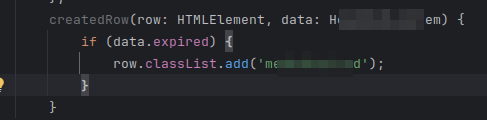
I was using it to set the class, but I changed it to the classList.add() API

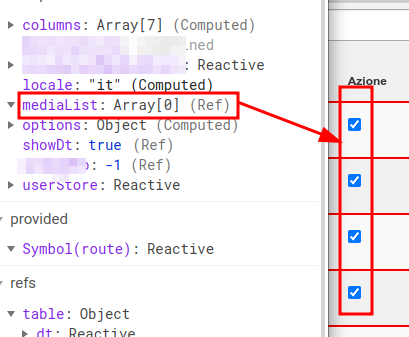
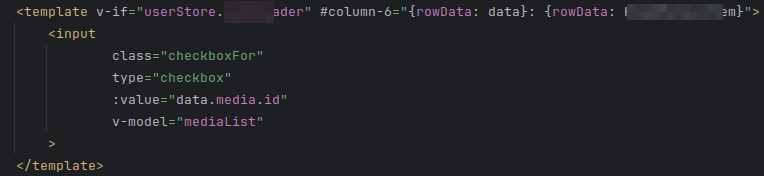
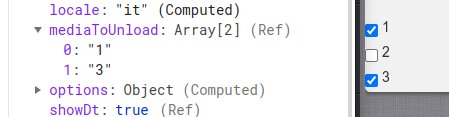
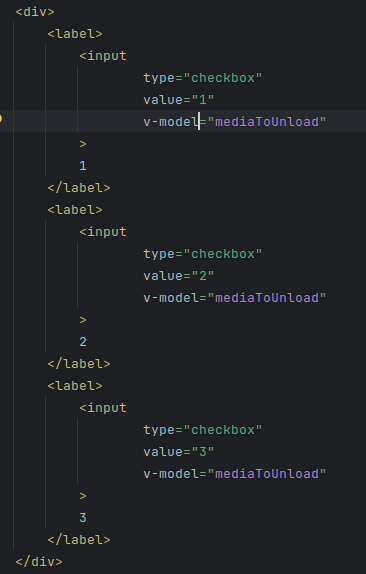
And the I'm using it to retrieve which checkbox is checked since apparently using the v-model is not working:


Is this because it doesn't fully handle the v-model?


v-modelshould work, but it might be complicated by the reuse through multiple rows. I'll need to check that out.Allan
It's not a reuse per sé, it's a specific use of the array (or Set) in the v-model for the checkboxes:
https://vuejs.org/guide/essentials/forms#checkbox
https://play.vuejs.org/#eNqVUk9PwjAU/ypNL2iC7KAnMpYo4SCJaNSb9TC2BxS6tmm7iVn23X3txsDEELn19ffn/V7eq+m91qOqBDqmsc0M145YcKVOmOSFVsaRmhhYkYasjCrIAKkDJpnMlLSOZBvIdpAv0gIsmXji1cfnNZNx1HqhCxYOCi1SB1gREue8SqatjkgvHJO6/u3UNHHkaV6NCi516Yj71jBhNBCXas8o4TnW2zTb4btKRenheVfeFCoHceB3xghEbQiRLkGQlTK9Q+KVcRQAz/lHZ7WRp5278pLOQZJ45UWdC76Dk85PXXlB59Yh8cpj5zjqN0WH1Fnc8YqvR1urJJ5H7U3QWxWaCzDP2nG8AUZxfR7xWCqE+pqHP2dKGB7+Q54//rcWRxrj48WABVNhpB5zqVmDa+HZ2wL2+O5BHLQUyD4DvoJVovQZW9pDKXOMfcILaR/DkXO5frezvQNpD0P5oJ7ZBD6jePjTM6Mf496O7oKOyYY2P+kZIRk=
Sorry, I meant inside the DataTables Vue component and how it uses the slot with a
rendercall in Vue.Apologies, I've not had a chance to look into it yet.
Allan