How do I get this datatable to render? It's a large amount of columns.
How do I get this datatable to render? It's a large amount of columns.
Link to test case: https://live.datatables.net/bumoveje/3/edit?html,js,output
Debugger code (debug.datatables.net): alojan
Error messages shown: DataTables warning: table id=milestoneopptable - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3
Description of problem: I can't get the table to render
This discussion has been closed.
Answers
The test case has a few issues:
$('#milestoneopptable').DataTable(...);, doesn't match thetableID.mockDatadata needs to be an array of objects.Column 11 is defined with
data: 'AccountManagerId'but your data doesn't have this object. Probably just a test case error. Ignoring this error the Datatable loads without theCannot reinitialise DataTableerror.Updated test case:
https://live.datatables.net/bumoveje/3/edit
Did you follow the troubleshooting steps at the link in the error?
http://datatables.net/tn/3
In your code flow you are calling
$('#milestoneopptable').DataTable()more then once. You might be inadvertently trying to get an instance of the API with$('#milestoneopptable').DataTable(), which will init with default settings, before the initialization code which will result in the error.If you still need help please update the test case to demonstrate the
Cannot reinitialise DataTableerror.Kevin
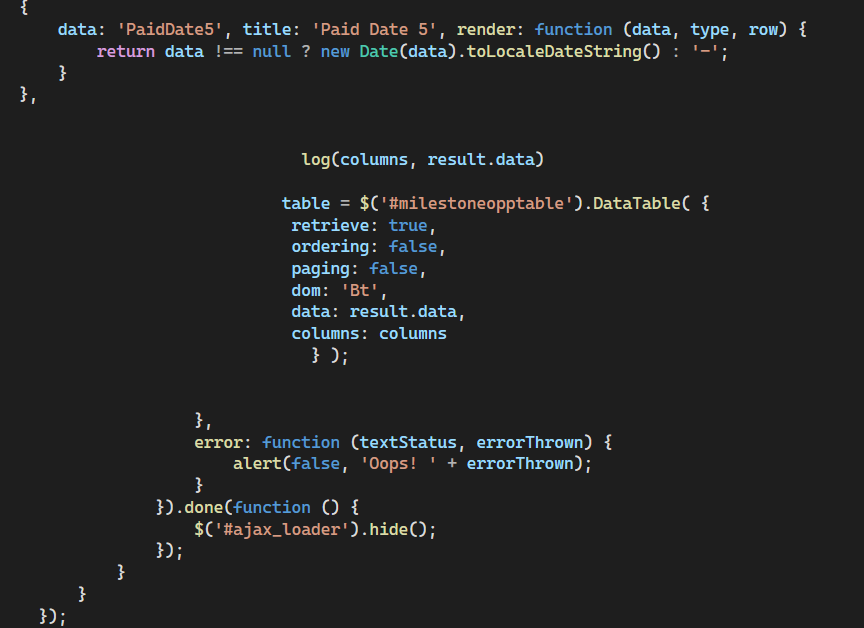
How in my code flow am I calling $('#milestoneopptable').DataTable() more than once? I couldn't put the actual way I'm trying to implement this datatable which is actually through the success function of an AJAX call. Can you take a look at these screen shots? I'm getting the data back in the right format but now it's saying that no matching records can be found.

Can you link to the page, or show the full JS please? The code in your latest screenshot doesn't appear to be valid JS, but it might just be due to it being snippets.
If you can't link to the page, can you also show the Ajax response from the server please.
Allan
@allan https://playcode.io/1839479
@allan I also put a file in there called ajaxresponse, i just included one of the objects that is getting returned in result.data
Looks like you added
retrieve: trueafter your test case. With this do you still get this error?I found this in you playcode.io:
I suspect you didn't have
retrieve: trueand were getting theCannot reinitialise DataTablethe second time this event was fired. Is this correct?Since you added
retrieve: truethe configuration won't change, see theretrieveoption for details. This means the second timeoppMilestoneReport.loadResults()is called in that click event the fetched data won't be loaded.If my assumptions are right then I suggest using
DataTable.isDataTable()to see if Datatables has been initialized. If not initialized then initialize it. Instead of usingdatato load the data userows.add()after initialization. Something like this:If my assumptions are incorrect then provide more details of what is currently happening. Better is a running test case to show the issue so we can see what is happening to help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren Thanks for the response. I tried your way and it's still not working. I'm getting this console error: Uncaught TypeError: Cannot read properties of null (reading 'fnOrder').
I actually have a test case linked above, and I got it working but that was just with hard coded test data. The problem seems to arise with the way I'm initializing the datable. I'm using ajax call to get the data, then in the success function I'm defining columns and then defining the table. I have the columns hard coded in the html. I guess I'm confused whats the correct way to initialize in this case. I'm updating the code sample if you want to take a look at my entire file.
https://playcode.io/1839479
Look in FULLFILE.cshtml
Thank you
Sorry not really sure where that is coming from just by looking at your code. We will need to see a test case replicating the issue to help debug. Maybe look at the traceback to see if there is a line in your code that is referenced. That might help narrow down where to look.
Possibly look at the returned data to make sure you have all the columns in each row. If not you may need to use
columns.defaultContentfor those column(s).I put together a simple example based on your code:
https://live.datatables.net/dodobuge/78/edit
It seems to work. For demo purposes I created the variable
arraySlicewhich allows for just getting a slice of the returned array. This allows you to see the table change.Other then sending
data: datato filter the response data I feel this test case simulates your solution as far as Datatables is concerned. Of course I may be missing something. Maybe you can update my test case to show the issue.Kevin
@kthorngren thanks for the reply and for creating that test case. Where is the ajax/objects.txt being hosted? I didn't know you could host files in there.
So for my incoming data object, do I need to have columns for every entry in that object? I was under the assumption that the number of columns didn't need to match the number of key value pairs in the object it's using as data.
I am going to play around with this and see if I can get it working. Thank you
Allan has some prebuilt examples, some with Ajax. They are documented here. There isn't an option to provide your own ajax data in this environment.
Datatables expects data for each cell in the table. Since its possible the server might not return each column of data for each row Datatables provides the
columns.defaultContentoption. You may or may not know which columns this might affect. So you could applycolumns.defaultContentto every column, like this:See the
columnDefs.targetsfor what_allmeans and the other options.Kevin
here is where the error is originating. In the file "dataTables.colReorder.min.js" :
specifically in the colReorder.fnOrder()
It doesn't look like you are using ColReorder so the easiest thing to do would be to remove it from the installed libraries. Or, if you have plans to use it, make sure to use the latest version for the Datatables version you are using. If DT 2.0 then use the Download Builder. If DT 1.x then use 1.7.0 or the Legacy Download Builder.
Kevin