Dropdown menu button inside table cell
Dropdown menu button inside table cell
 Hatim
Posts: 3Questions: 1Answers: 0
Hatim
Posts: 3Questions: 1Answers: 0
Hello, Datatables is my preferred choice now! Thank you all.
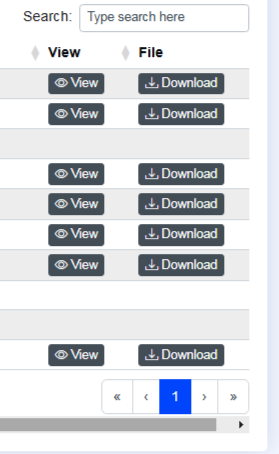
Am about to implement a file download button with multiple options csv, json etc, using a link to some view/function as shown in the image attached, my table is showing only the information about the downloadable files not the actual data, what is the best approach to do this?

This discussion has been closed.
Replies
Create an event handler as shown in this example. This example shows using a button:
https://live.datatables.net/qemodapi/1777/edit
Kevin
Thanks Kevin!
I checked the example carefully, implemented it successfully but, I still can't figure out how to split the button into dropdown to enable multiple downloads, is this possible to start with?
There isn't anything built into Datatables to create a download button for each row. It would be possible to create such a button for this as there are no restrictions implemented by Datatables.
First you will need to build the HTML to display the button and dropdown. See this simple Bootstrap example.
The examples in my first response show how to get the row data of the clicked button. You will need to adjust the selector used based on how you create the button.
Next you will need to create a function to take the row data and generate a download. Possibly this tutorial will get you started. This Stack Overflow thread looks to have a solution for downloading a CSV.
If you want help with something you already have coded then please provide a test case link showing what you have so we can offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin