Row grouping vertically
Row grouping vertically
https://datatables.net/examples/advanced_init/row_grouping.html
Can we do Row Group by Vertically?
Example:

This question has accepted answers - jump to:
https://datatables.net/examples/advanced_init/row_grouping.html
Can we do Row Group by Vertically?
Example:

This question has accepted answers - jump to:
Answers
That's a neat idea but the Datatables supplied RowGroup extension doesn't support that format. There is a RowsGroup plugin. developed by a third party that does something similar. See this example from this thread.
It is possible the plugin doesn't work with Datatables 2 but you can try it. If you have questions or issues with the plugin you will need to contact the developer. Doesn't look like any development has happened with the plugin for 8 years. Possibly you can make the changes needed for compatibility with DT 2.
Kevin
Thank you Kevin, I have applied this code but this will not worked with responsive table.
You can ask the developer about support for Responsive. Go to the github link at the first post in the thread.
Maybe you need to move the column control like this example. Its hard to say without knowing what isn't working.
Kevin
Hi Kevin,
Thanks but my view is looks like below. My table code is like this
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
I don't see where you have the Responsive extension enabled. I built a simple responsive test case using the example the OP posted:
https://live.datatables.net/bodanole/9578/edit
I added a column for the responsive column control to allow for choosing the proper row. It also uses a modal display display as shown in this example. The reason is how RowsGroup groups the rows. Using a child row overlaps the RowsGroup rows.
Is the code in
drawCallbackwhat you are using for the responsive table? If so then you will need to refactor the table to allow for the responsive control to land on each row. You may also need to display the hidden data in a modal like I did in my test case.Kevin
Hi Kevin,
I see you have updated something, is I missed anything?
As my update comment states I updated your post to format the code snippet. Use triple back ticks (```) on new lines to format the code.
Another option is for you or the author of the plugin to update it to support the responsive table in a way that works seamlessly with the plugin.
Kevin
Hi Kevin,
Thank you for sharing the example.
I have tried the same for my page but still the rowgroup is not working nor the responsive worked.
https://live.datatables.net/sihicafi/1/edit
My requirement is to display the filter into header but for this example I have remove all the part.
You had all the table rows in the
theadso Datatables didn't find any rows. I moved them into thetbody:https://live.datatables.net/qiwajifu/1/edit
Kevin
Thank you Kevin.
When I click on one of the row to open modal, I can see only the first row data, how we can see the other rows data for that group column?
Responsive only shows the data of the row clicked. The RowsGroup plugin keeps the first row to use as the group and hides/removes the others in that column. As I mentioned before you will need an additional column for the responsive control. You can place the column anywhere, see this example.
Kevin
You will need to create a custom renderer if you are wanting to display all the rows in the group. Something like this example but it will need to be placed in a modal. Possibly use
filter()orrows().every()with therow-selectoras a function to get the rows that match the group.Kevin
Hi Kevin,
Thank you I am almost there.
In this How I can do search text as Filter and display right side and below line of code is not working to set the custom text box before search text box.
$("#dt-search").prepend(
<div class="filter-date-range-picker"><input class="form-control form-control-sm" id="date_range" type="text" placeholder="Select dates" style="width: 230px; margin-right: 10px;"></div>);https://live.datatables.net/borijufo/1/edit
I want to achieve this. To achieve the rawgrouping functionality vertically, I have to update the application with the latest version because rawgrouping is not working with dt-1.10.24.
With Datatables 2 use the
layoutoption instead ofdomto place the elements around the table.layoutcan be used to display custom elements. See these examples. Maybe this example will do what you want.Kevin
Thanks Kevin,
I have implemented the layout property but it override the search textbox.
https://live.datatables.net/borijufo/2/edit
It would do. If you want multiple items in the
topEndposition, use an array, per thelayoutdocumentation:Allan
Thanks Allan,
But still it's not working.
https://live.datatables.net/borijufo/2/edit
You've got two
layoutobjects:Then:
The second one will "win".
Excellent catch Allen, thank you!
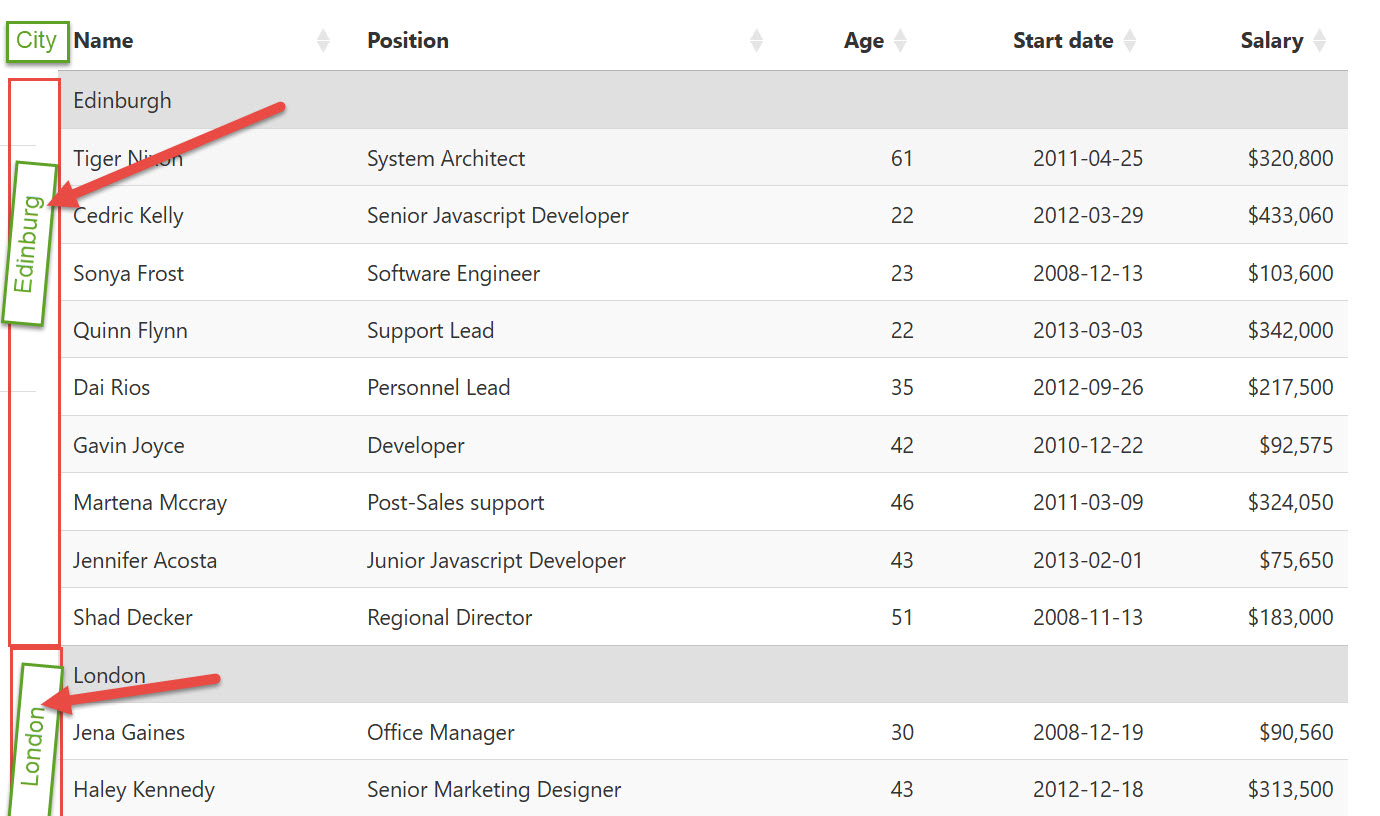
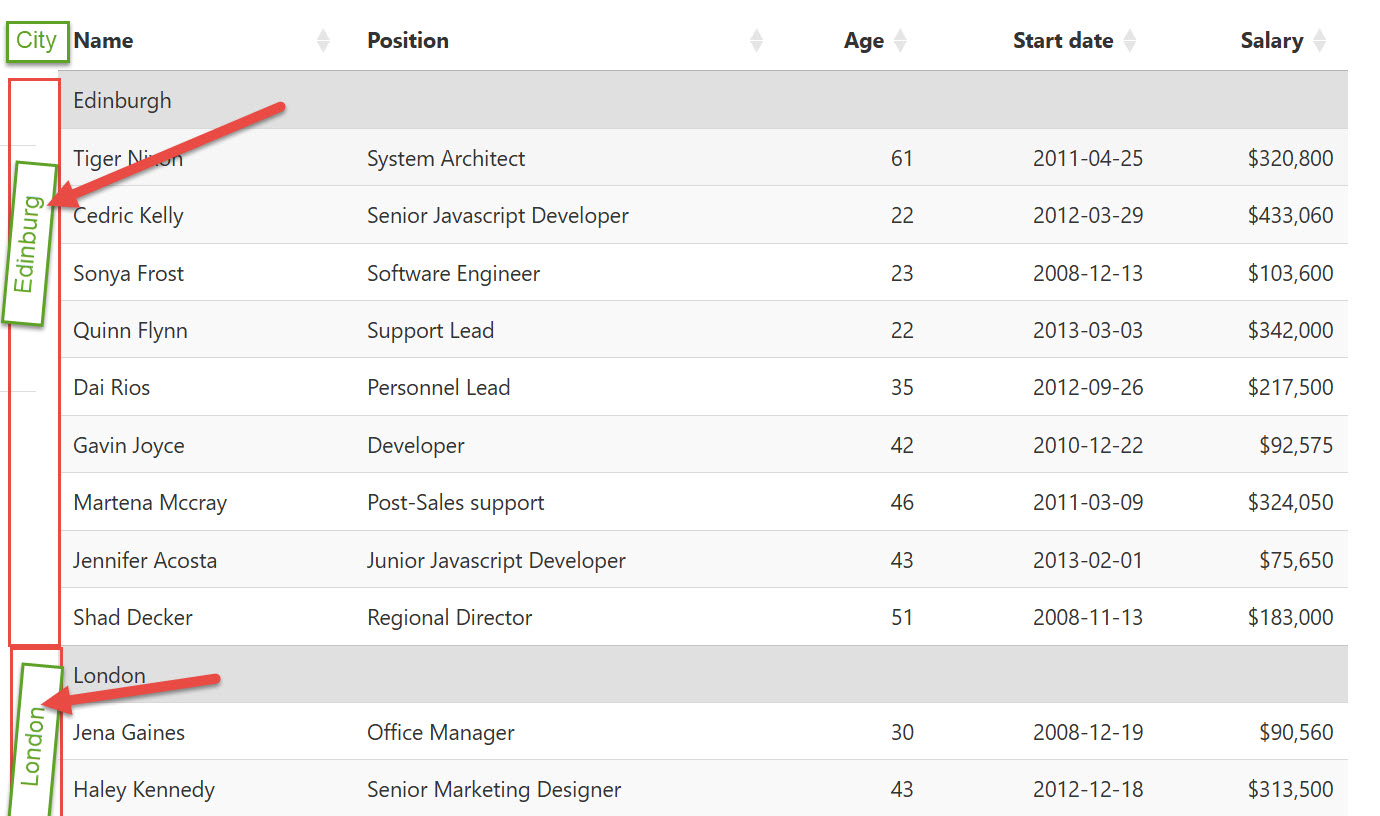
I hope this is last question, why dtr-control arrow-right is not displaying to the last field, it is displaying into the other field. The arrow should display at the last column.
https://live.datatables.net/borijufo/2/edit
It is showing in the last column. However, it is left aligned, if that is what you mean? Add:
to make it right align.
Hi Allan,
After applying this, it looks like this, also can we apply this arrow before Project Name column? I would like to implement this between Group column and Project Name column. Is it possible? See screenshot 2.
https://live.datatables.net/borijufo/4/edit
Change the
targetsetting of these two options to use the column you want:https://live.datatables.net/fagosogi/1/edit
Kevin
Thanks Kevin.
Final one and we are good to go. Can we set the width for the columns? I have tried to do this but it doesn't worked.
columnDefs: [
{
className: 'dtr-control arrow-left',
orderable: false,
target: 1
},
{
],
https://live.datatables.net/fagosogi/2/edit
The search inputs are affecting the column widths. Use this CSS to reduce the input's widths:
https://live.datatables.net/mopozile/1/edit
Kevin
Thank you Kevin and Alan, you both rocks.
Hi Kevin,
When I Just rename the column name for the table header the rawgroup column is not showing. I have just rename the columns and the first column "Overall Status" is getting hide.
https://live.datatables.net/fagosogi/3/edit
But it is working with this columns: https://live.datatables.net/fagosogi/2/edit
Sorry I'm not seeing the issue.
Overall Statusseemd to always tsow in this test case:https://live.datatables.net/fagosogi/3/edit
Please provide the exact steps to recreate the error you are seeing.
Kevin
Hi Kevin,
Thanks, yes It was my mistake due to Javascript it doesn't worked.
Can you please let me know why the control is not setup to the 1st column "Overall Status", I am using datatable 1 version
https://live.datatables.net/zepuxivi/1/edit
Adding point to the above question the 1st column is clickable when I click just before the column I can see the other hide columns. I cannot see the arrow or control.
Doesn't look like you are loading any of the Datatables CSS files. Use the DT v1 Download Builder to get the proper files for Bootstrap 5. I'm not sure why you are loading things like
demo_pages/datatables_responsive.js. I suggest removing those. SEe the updated test case:https://live.datatables.net/qerocaxu/1/edit
Kevin