Updated to newest datables, and ran into some issues
Updated to newest datables, and ran into some issues
Link to test case:
I don't have one available at the moment, I may try and edit one in.
https://datatables.net/download/#bs5/jszip-3.10.1/dt-2.1.8/b-3.2.0/b-colvis-3.2.0/b-html5-3.2.0/b-print-3.2.0/cr-2.0.4/date-1.5.4/fc-5.0.4/fh-4.0.1/kt-2.12.1/r-3.0.3/rg-1.5.1/rr-1.5.0/sc-2.4.3/sb-1.8.1/sp-2.3.3/sl-2.1.0/sr-1.4.1

Debugger code (debug.datatables.net):
none
Error messages shown:
none
Description of problem:
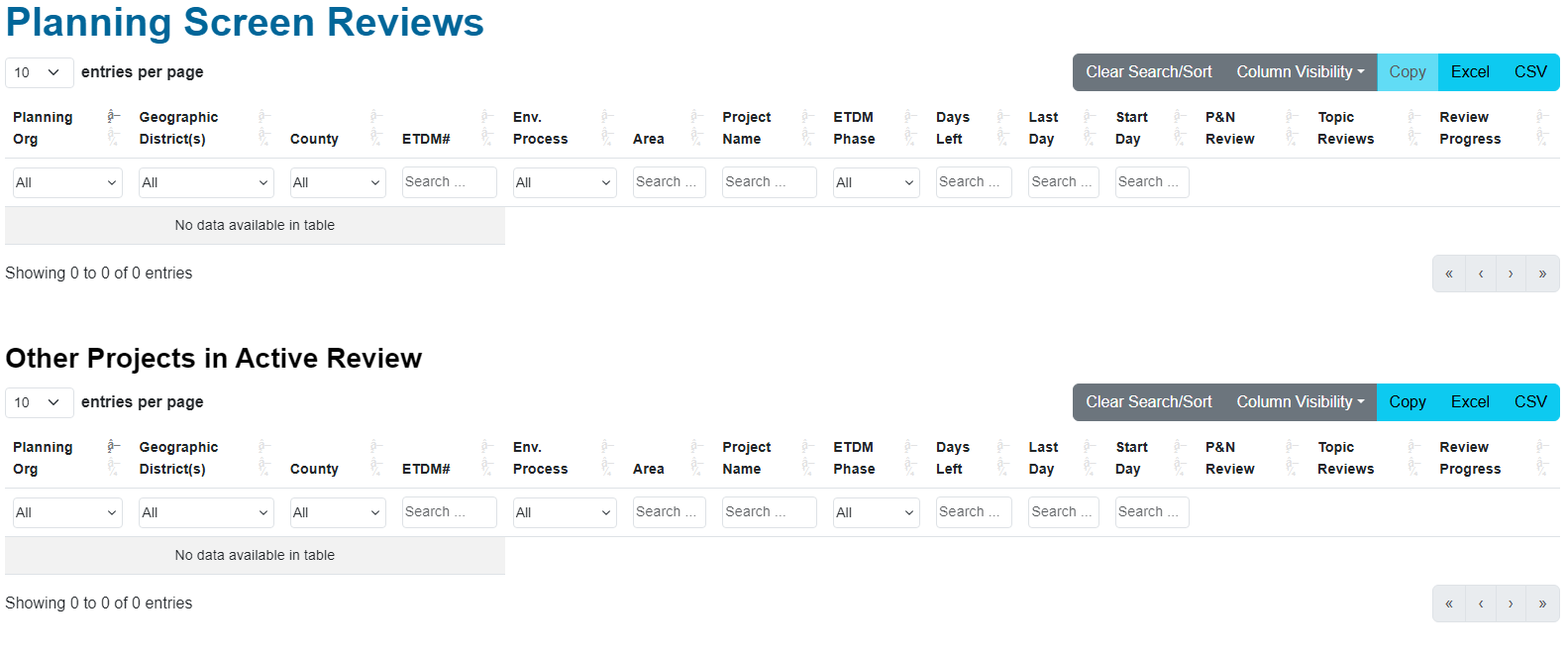
I've updated to the newest datatables and am running into some odd issues:
1. when there's no data, the "no data available" row doesn't fill the whole row. Forcing a redraw by sorting
2. The pagination is still there. In the previous version, it was hidden.
3. export buttons aren't disabled (this is my code, not working, see below)
4. the label for "entries per page" was large because of ".dataTables_length" becoming ".dt-length"
regarding 3, I had been using api.buttons( '.buttons-html5' ).disable()
is the code I had been using in the drawCallback to disable them. It doesn't seem to do anything anymore. I'm not sure if this changed or what
in 2015, it looks like hiding pagination might have been an addon. I don't recall doing this and haven't found anything in my code that looks like this, so I don't think this is it.
https://datatables.net/forums/discussion/29843/hide-pagination-and-page-limits-unless-more-than-1-page-is-loaded
This question has accepted answers - jump to:
Answers
I wondering if the issue that I have is that I have the table set to display:none while it's being built and then I add a class that bypasses that at the end of initialization
tableElem.addClass("datatableInitialized");and
table.dataTable:not(.datatableInitialized){display:none;}for the js/css respectively. This is to avoid fouc (Flash of unstyled content) from multiple widgets being initialized in the same page.
adding an extra draw at the end seems to handle it. Seems like that might be a bad way to do it but if it works it works
tableElem.addClass("datatableInitialized");table.draw();note, the extra draw fixes both the issue I was having with the partial row "no data available" message and the export button handler.
I'm still looking at the pagination showing/hiding based on on there being content or not
Its hard to say exactly what the issues are without any code or test case. However I can give some general answers based on other threads/questions:
I haven't seen this specific issue but if forcing a redraw fixes it then likely it is due to the hidden table. See this example of using
columns.adjust()then the table becomes visible.Are you using
layout? See the defaults section to learn how to remove elements. TrybottomEnd: nullto remove paging.Your code snippet in
dtawCallackworks:https://live.datatables.net/jinigici/1/edit
Guessing you figured out the change and this now works?
If this doesn't helkp then please post a simple test case showing the issues you are having so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I think I've got things mostly working.
what's the difference between table.columns.adjust() and table.draw()?
See the
draw()andcolumns.adjust()docs for details. Thedraw()API is typically used to apply updates to the table after performing an action like usingsearch()ororder(). Using these API's by themselves won't update the table. For large tables or server side processing tables usingdraw()when not needed can add extra overhead.columns.adjust()simply recalculates the table layout without performing the added actions ofdraw().Does this make sense?
Kevin