Error on Join on Editor
Error on Join on Editor
**https://itxm.online/Project.html**:
**DataTables warning: table id=Project - Invalid JSON response. For more information about this error, please see https://datatables.net/tn/1**:
Description of problem: I'm starting now with the editor, because I want to buy the license, but I'm not able to join between the tables, the error appears:
"DataTables warning: table id=Project - Invalid JSON response. For more information about this error, please see https://datatables.net/tn/1"
I dont know how to solve! The link is: https://itxm.online/Project.html
My HTML:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Teste</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jqc-1.12.4/moment-2.29.4/dt-2.2.2/b-3.2.2/date-1.5.5/sl-3.0.0/datatables.min.css">
<link rel="stylesheet" type="text/css" href="css/generator-base.css">
<link rel="stylesheet" type="text/css" href="css/editor.dataTables.min.css">
<script type="text/javascript" charset="utf-8" src="https://cdn.datatables.net/v/dt/jqc-1.12.4/moment-2.29.4/dt-2.2.2/b-3.2.2/date-1.5.5/sl-3.0.0/datatables.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/dataTables.editor.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/table.Project.js"></script>
</head>
<body class="dataTables">
<div class="container">
<table cellpadding="0" cellspacing="0" border="0" class="display" id="Project" width="100%">
<thead>
<tr>
<th>ID</th>
<th>Country</th>
<th>Date</th>
<th>Name</th>
<th>Description</th>
</tr>
</thead>
</table>
</div>
</body>
<script>
addEventListener("DOMContentLoaded", function () {
var editor = new DataTable.Editor( {
ajax: 'php/table.Project.php',
table: '#Project',
fields: [
{
"label": "ID__Project:",
"name": "Project.ID__Project"
},
{
"label": "ID__Location__Country:",
"name": "Project.ID__Location__Country",
"type": "select",
"placeholder": "Select the country!"
},
{
"label": "Project__Start_Date:",
"name": "Project.Project__Start_Date",
"type": "datetime",
"format": "DD/MM/YYYY"
},
{
"label": "Project__Name:",
"name": "Project.Project__Name",
"type": "text"
},
{
"label": "Project__Description:",
"name": "Project.Project__Description",
"type": "textarea"
}
]
} );
var table = new DataTable('#Project', {
ajax: 'php/table.Project.php',
columns: [
{
"data": "Project.ID__Project"
},
{
"data": "Location__Country.Country__Name",
"editField": "Project.ID__Location__Country"
},
{
"data": "Project.Project__Start_Date"
},
{
"data": "Project.Project__Name"
},
{
"data": "Project.Project__Description"
}
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor },
{
extend: 'collection',
text: 'Export',
buttons: ['copy', 'excel', 'csv', 'pdf', 'print']
}
]
}
},
select: true,
order: [[0, 'asc']]
});
table.on('click', 'tbody td:not(:first-child)', function (e) {
editor.inline(this, {
onBlur: 'submit'
});
});
});
</script>
</html>
My PHP:
include( "lib/DataTables.php" );
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
Editor::inst( $db, 'Project', 'ID__Project' )
->fields(
Field::inst( 'Project.ID__Project' ),
Field::inst( 'Project.ID__Location__Country' )
->options(
Options::inst()
->table('Location__Country')
->value('ID__Location__Country')
->label('Country__Name')
),
Field::inst( 'Location__Country.Country__Name' ),
Field::inst( 'Project.Project__Start_Date' ),
Field::inst( 'Project.Project__Name' ),
Field::inst( 'Project.Project__Description' )
)
->leftJoin('Location__Country', 'Location__Country.ID__Location__Country', '=', 'Project.ID__Location__Country')
->process( $_POST )
->json();
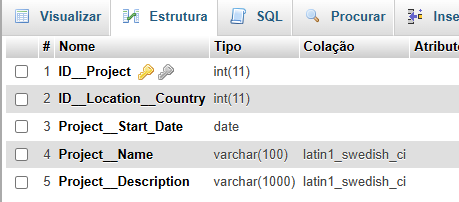
Project table:

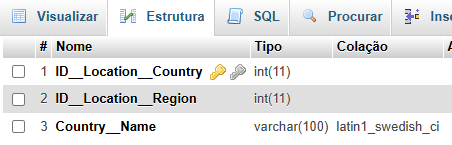
Location__Country table:

What am I doing wrong here?
This question has accepted answers - jump to:
Answers
I think you've hit this issue I'm afraid. What version of PHP is your server running?
In .
.
Options.phpif you replacepublic function includewithpublic function incit should start working. I'm going to commit a change for that once I've finished replying to support threadsAllan
I will try, thanks a lot
My version of PHP is 8.0, its not old versions... I will try tomorrow... tks my friend
Interesting - I wonder if it is actually a more more recent change! I'll try switching back to PHP 8.0 and see what happens. Until then, I'd welcome your feedback.
Allan
It worked @allan thanks a lot for your answer!
I'll buy the editor to use on my site!
I've committed the fix and it will be in the next patch release of Editor. I'll aim to get that out this week.
Allan