How to change the position of length changing input control ?
How to change the position of length changing input control ?
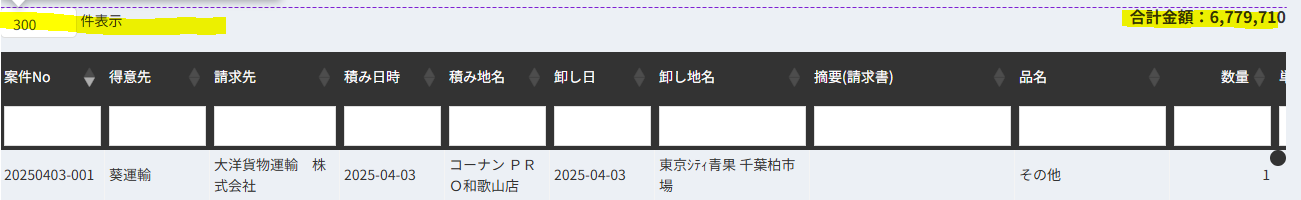
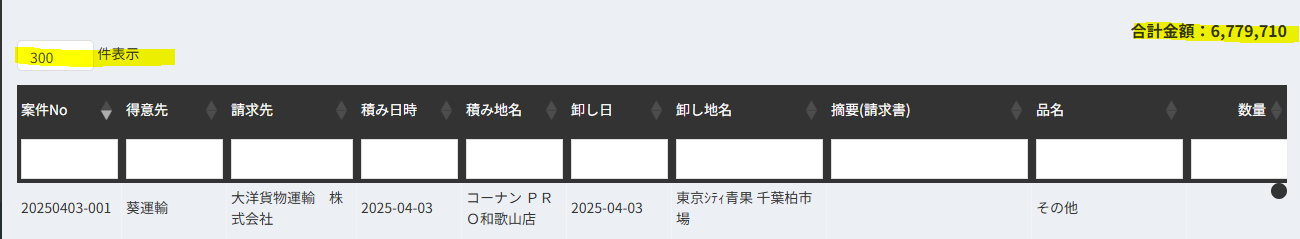
I would like some assistance with changing the position of these 2 elements to appear in the same div so that they appear in the same row. How can I proceed? Datatables seem to generate its own wrapper div so I cannot insert both into the same div. Any guidance would be appreciated.


Answers
They appear in the same row in this example. Possibly you have not loaded the correct Datatables style integration files for the style framework, Bootstrap for example, that is used on the page. Use the Download Builder to get the proper files.
Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren Hi kevin
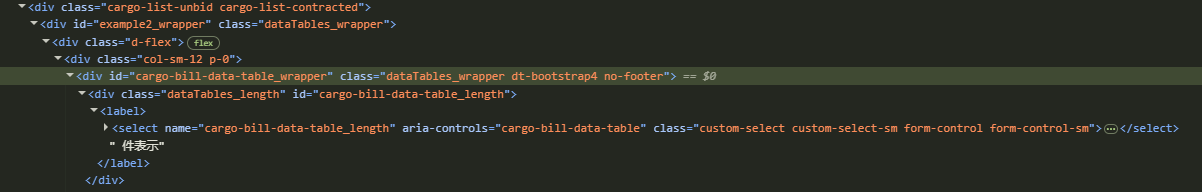
The 2 elements are not datatable elements like you show in the example. The dropdown is generated by the data table and the label part is just html code. I know the solution will be to place the 2 elements inside the same div and use flex to place them in correct position but I cannot since the dropdown div is autogenerated
The link to the code - https://jsbin.com/ketupafone/edit?html,output
Later we get the code like
I am also using Yajratables for backend if that matters.
I think I understand, I thought the element to the right was the default search input. See if this example showing haw ot add custom elements to the
domoption does what you want.FYI, Yarja Datatables is developed by a third party. You will need to use their support resources for specific Yarja Datatables questions.
Kevin