Hello, I am sending a link to the sample data.fotoas.cz/xx7/index.php
The script is ok. I still can't set the Czech language for searching. When I ěščřžýáíé enter the table, it doesn't search and it says error.
If the search term does not contain ščrľžy, everything is ok.
DataTables warning: table id=hudba - Invalid JSON response. For more information about this error, please see https://datatables.net/tn/1
And if you look into the "Network" tab of your console you get this:
data.php: NACTENI MYSGL TABULKY ESHOP-OBJEDNAVKY DO DATATABLE
error: Illegal mix of collations for operation 'like'
sql:SELECT id, datum, cas, poradatel, misto, akce FROM FOTOAS_akce2 WHERE 1=1 AND ( datum LIKE 'ščrľžy%' OR cas LIKE 'ščrľžy%' OR poradatel LIKE 'ščrľžy%' OR misto LIKE 'ščrľžy%' OR akce LIKE 'ščrľžy%')
These 4 words are key: Illegal mix of collations
This is what I told you multiple times above. YOU HAVE A PROBLEM WITH YOUR COLLATIONS AND YOUR ENCODING. But you keep ignoring it. I have no idea why!
Again:
I recommend using charset "utf8mb4" with collation "utf8mb4_unicode_ci" because that doesn't only work with Czech but with all other European languages.
You would need to change that in your database AND in your PDO settings.
$sql = "SELECT id, datum, cas, poradatel, misto, akce ";
$sql.=" FROM FOTOAS_akce2 WHERE 1=1";
if( !empty($requestData['search']['value']) )
{
$sql.=" AND CONVERT(datum USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(cas USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(akce USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(poradatel USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(misto USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(akce USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
}
Hi, how do I get a change to the ajax file with a certain condition for the where parameter?
For the modal window, I use it
$(document).on('click', '.RZH-program-edit', function(){
var edit_program_id = $(this).attr("id");
data:{edit_program_id:edit_program_id},
});
But it doesn't work for data table. Is there a way for DataTable as well?
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Line 4 of your code snippet looks like a syntax error. I'm not sure what exactly you are trying to do with that code snippet. Are you trying to edit data or just show specific row data? For editing take a look at the Editor. It will be much easier to implement than writing your own code. See these examples.
If this doesn't help then please provide more details of what you are trying to do. A link to a running test case showing what you are trying to do will be very helpful so we can see what you are doing to offer suggestions. https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Passing the search.search in the URL is the same as using the search.search option that is used on table load. The result is the same as typing the search term into the global search input. This works for both client side and server side processing. Here is an example using server side processing: https://live.datatables.net/yaroyala/59?search.search=accountant
Note the search term accountant is populated in the global search input.
Does the global search input work for you?
Maybe I'm still not understanding the question or issue you are having.
Hi, is there a way to load the GET into the AJAX file: data.php?
The value in the file in AJAX data.php does not appear to me, after entering $den = $_GET["den"]; The value is empty.
Its unclear what you are trying to do, what your solution currently has and how it relates to Datatables. What is data.php? It looks like you might be redirecting index.php to admin_program with the den parameter. Nothing you show above would indicate that data.php would get this parameter.
Can you post a link to a test case showing the issue you are having? Also provide details of what you are trying to acheive.
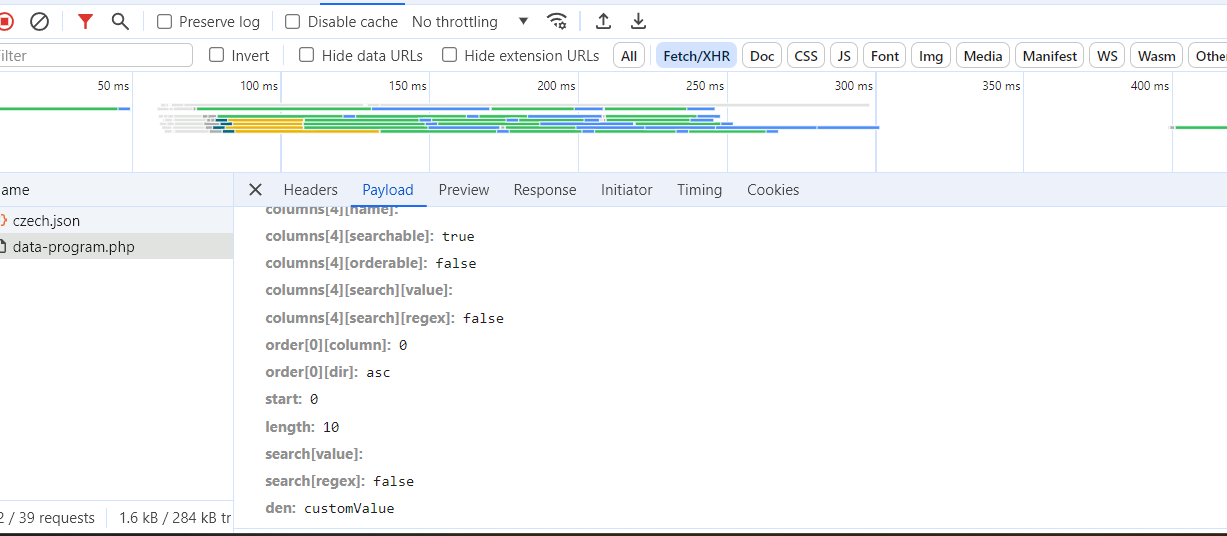
Use the browser's network inspector to view the payload sent. You should see the server side processing parameters plus the customKey parameter. Does it exist and have the value den? Using the linked example you should see something like the added myKey parameter:
For help debugging please provide a link to a test case showing the issue.
The parameter is being set properly and sent in the ajax request. If the value is empty in the PHP script then the PHP script will need to be debugged. You could post your PHP script here to see if someone can spot something. Otherwise use Stack OVerflow or another forum for PHP specific questions. Maybe something like this SO thread will help.
Are you printing this in the data-program.php file?
HAve you tried printing just $_GET? Do you see the server side processing parameters? and is the den parameter listed? Asking if den exists to see if the value is empty or if the parameter doesn't exist.
The site is under password. Unfortunately I can't send.
You can PM Allan by clicking the Ask a Private Question button to make arrangements for him to access.
Answers
Hello, I am sending a link to the sample data.fotoas.cz/xx7/index.php
The script is ok. I still can't set the Czech language for searching. When I ěščřžýáíé enter the table, it doesn't search and it says error.
If the search term does not contain ščrľžy, everything is ok.
Thank you for your help
The characters:
čandřare causing the issue. You may have a look at this post: https://stackoverflow.com/questions/23322312/php-json-encodestring-json-unescaped-unicode-not-escaping-czech-charsI don't know PHP, sorry. But it seems like an encoding issue maybe.
And if you look into the "Network" tab of your console you get this:
These 4 words are key: Illegal mix of collations
This is what I told you multiple times above. YOU HAVE A PROBLEM WITH YOUR COLLATIONS AND YOUR ENCODING. But you keep ignoring it. I have no idea why!
Again:
You would need to change that in your database AND in your PDO settings.
Hi, I updated my script in the search section
$sql = "SELECT id, datum, cas, poradatel, misto, akce ";
$sql.=" FROM FOTOAS_akce2 WHERE 1=1";
if( !empty($requestData['search']['value']) )
{
$sql.=" AND CONVERT(datum USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(cas USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(akce USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(poradatel USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(misto USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
$sql.=" OR CONVERT(akce USING utf8mb4) LIKE '".$requestData['search']['value']."%'";
}
Thank you all for your help.
Hi, how do I get a change to the ajax file with a certain condition for the where parameter?
But it doesn't work for data table. Is there a way for DataTable as well?
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Line 4 of your code snippet looks like a syntax error. I'm not sure what exactly you are trying to do with that code snippet. Are you trying to edit data or just show specific row data? For editing take a look at the Editor. It will be much easier to implement than writing your own code. See these examples.
If this doesn't help then please provide more details of what you are trying to do. A link to a running test case showing what you are trying to do will be very helpful so we can see what you are doing to offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hello, I don't know if you understood me correctly. I need to ajax: php file to call the value where some different conditions via link.
Use the Deeplinking plugin to provide a search term via a URL. Is this what you are looking for?
Kevin
If the search term is not in the datatable but only in the mysql table in datatanle, I do not list it. I just want her where?
If the data is not loaded using ajax, but classically in the same file as the table header, then it's OK.
Passing the
search.searchin the URL is the same as using thesearch.searchoption that is used on table load. The result is the same as typing the search term into the global search input. This works for both client side and server side processing. Here is an example using server side processing:https://live.datatables.net/yaroyala/59?search.search=accountant
Note the search term
accountantis populated in the global search input.Does the global search input work for you?
Maybe I'm still not understanding the question or issue you are having.
Kevin
Hi, is there a way to load the GET into the AJAX file: data.php?
The value in the file in AJAX data.php does not appear to me, after entering $den = $_GET["den"]; The value is empty.
See if this PHP doc helps.
Kevin
I use this notation
The value in the file in AJAX data.php does not appear to me, after entering. The value is empty.
The value is only displayed in the admin_program.php file and not called in the AJAX data.php file.
Its unclear what you are trying to do, what your solution currently has and how it relates to Datatables. What is
data.php? It looks like you might be redirecting index.php to admin_program with thedenparameter. Nothing you show above would indicate thatdata.phpwould get this parameter.Can you post a link to a test case showing the issue you are having? Also provide details of what you are trying to acheive.
Kevin
The data.php file loads the data into the Datatable. Using Ajax A I need to get the GET value to the data.php file.
The GET value should retrieve the WHERE transformation.
CODE:
$(document).ready(function() {
$('#program').DataTable({
"serverSide": true,
"processing": true,
"scrollX:": true,
"ajax": {url: "data/data.php", type:"post",
},
"columnDefs": [{orderable: false, targets: 4}],
"language": {"url": "languages/czech.json"}
});
});
You can send extra parameters using
ajax.data. Similar to this example.Kevin
Hi, I followed the instructions, but the $customValue transformation in the data.php file shows an empty value. Instead of day, the value is empty.
$(document).ready(function()
{
$('#program').DataTable({
"serverSide": true,
"processing": true,
"scrollX:": true,
"ajax": {url: "data/data.php", type:"post",
"data": function (d) {d.customKey = 'den';}
},
"columnDefs": [{orderable: false, targets: 4}],
"language": {"url": "languages/czech.json"}
});
In the data.php file I have the line $customValue = $_GET['customKey'];
Use the browser's network inspector to view the payload sent. You should see the server side processing parameters plus the
customKeyparameter. Does it exist and have the valueden? Using the linked example you should see something like the addedmyKeyparameter:For help debugging please provide a link to a test case showing the issue.
Kevin
The site is under password. Unfortunately I can't send.
Looks like you have this instead of the above:
Looks like you should be using this instead:
The parameter is being set properly and sent in the ajax request. If the value is empty in the PHP script then the PHP script will need to be debugged. You could post your PHP script here to see if someone can spot something. Otherwise use Stack OVerflow or another forum for PHP specific questions. Maybe something like this SO thread will help.
Kevin
Yes, I have it set up that way. And it doesn't print any value.
Are you printing this in the
data-program.phpfile?HAve you tried printing just
$_GET? Do you see the server side processing parameters? and is thedenparameter listed? Asking ifdenexists to see if the value is empty or if the parameter doesn't exist.You can PM Allan by clicking the
Ask a Private Questionbutton to make arrangements for him to access.Kevin
http://radio.fotoas.cz/admin/index.php?str=admin_program&den=pondeli
The link is asking for login info. If you don't want to make the login info public then please contact Allan as I described above.
Kevin