I'm using DataTables for our staff & faculty directory. It's exactly what we needed and everyone is excited with the prototype I presented them, an added bonus is that it's 508 compliant, so I didn't have to make any changes to make it accessible to the college! Thanks for the hard work on your end DataTables devs!
I've been using the DataTables / Editor packed for several years now to build internal business-management applications for a telecommunications technology integration company. I discovered DataTables before the Editor had been announced, and rejected it as being too complicated for the table display in the application I was building then, which it might have been. However, with the addition of the Editor, it has become a platform for all of the data management applications I've been building for this client, and the plan is to rebuild a couple of pre-existing apps with this package to unify the technical platform the company's internal apps are based on.
So far, for this company, I've built the following:
• Several trouble-ticket style apps, each featuring trouble tickets with optional notes/comments/work reports for each ticket. These apps are similar, but not identical, in layout and functionality, differing insofar as the business areas they support have different sets of data to be managed, and different business logic for managing those areas. One of these apps for tracking a company's vehicle fleet has additional tables for tracking vehicle administrative data that is not representable as trouble tickets. All of these apps maintain additional tables for managing people's roles and capabilities relative to the business aspect being managed.
• A DataTables-only page for viewing a company's parts inventory to display the quantity and location of parts on-hand in the companhy's warehouse and/or vehicles.
For another company, I've made an inventory-management app for a whosesale bead distributor that tracks bead inventory by bead type, size, color, cost, selling price, location, and other data, with links to images, etc.
The combination of DataTables and the Editor have proven to be the most useful, powerful, and well-documented package that I've found. Furthermore, the support has been excellent.
Found out your great code through Adminlte recently.
Using it in a php/mysql project for invoices and large tables (10.000 rows).
Basic use is:
1. Show the table. Define searchable columns and format columns with the last 2 being edit and delete. Also using search fields in thead (for text fields)
2. Using a php class like ssp.class.php το show table, get one id from database, insert one line, update and delete one line.
3. Using external inputs for more custom fields like datatime (date between 2 dates) and arrays (json in mysql and select2 multiple fields)
4. Using a bootstrap modal which gets triggered after the inser, edit and delete buttons are pressed with javascript functions passing the id and values with ajax. Insert and delete uses the same modal. Main goal is to construct the input fields dynamically after ajax but didn't do that because I want extra power to where I want the inputs in the modal (maybe tabs) in every case (different for every table).
Datatables is really fast with large tables and has great trigger and callback functions.
I have been happily using DataTables.net as a core part of a database product that I have built. The product wraps DataTables and a whole pile of other code to create a RAD that dynamically builds itself based on the structure in a SQL database.
Im using dataTables in a Angular 5 & Node environment and we have a table with over 200k data sets. last days/weeks i implemented serverside processing for our dataTables on Node and added a smart search like sql statement.
if someone needs help on Node and Angular dataTables, im here gotta love those dataTables
We are using Datatables and Editor to build our Maritime application. We have a Spring Boot + Thymeleaf + Neo4J backend, with very simple screens to handle the user interaction.
We have not yet found anything table related that we can't do with datatables.
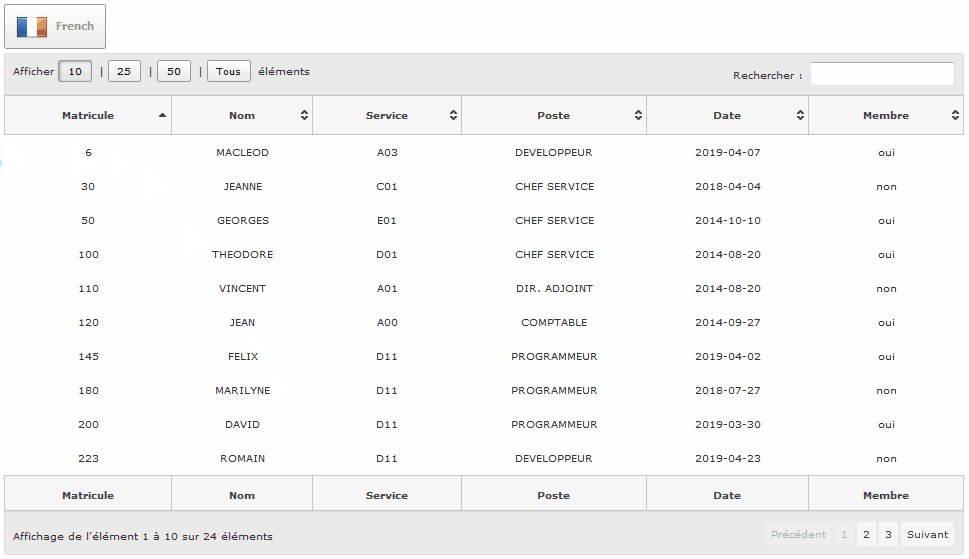
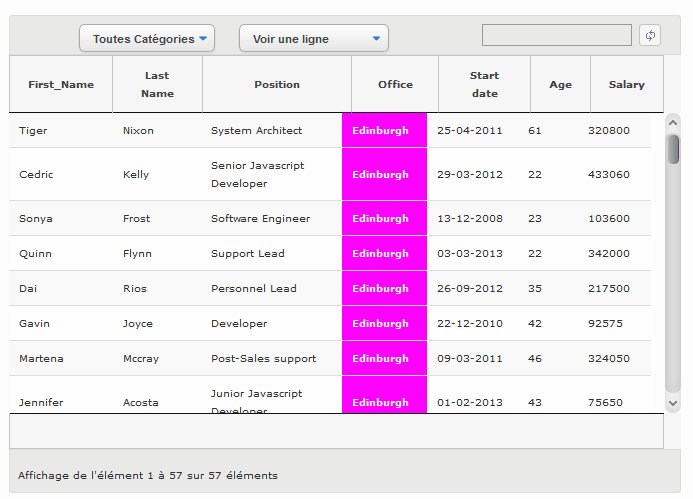
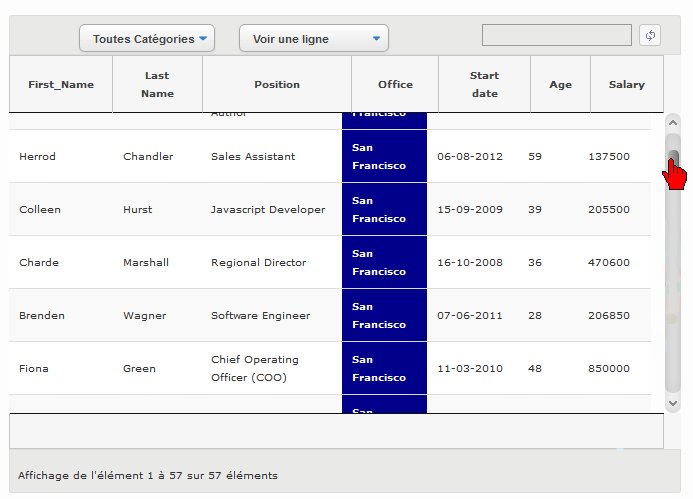
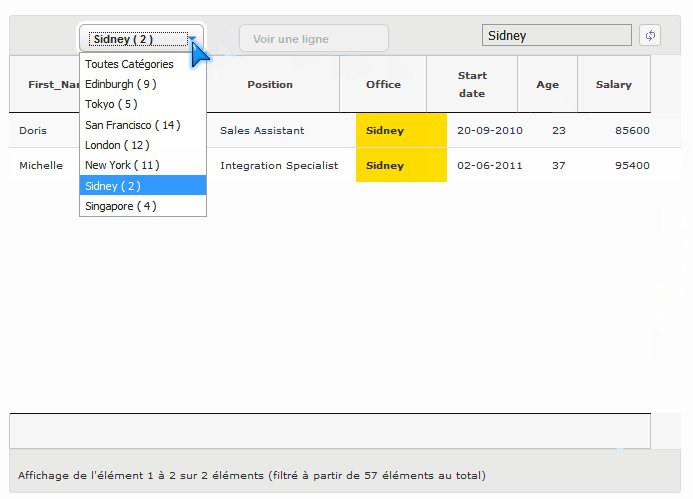
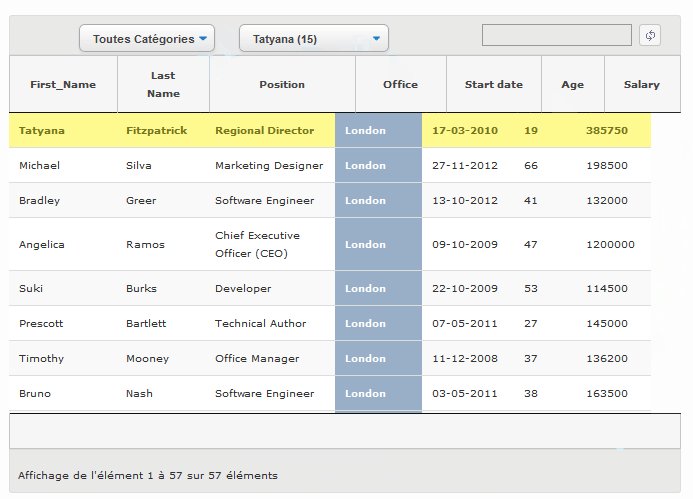
I am French and I use DataTables a lot both in front and in back end.
I have currently developed over 57 different versions of DataTables, here are some screnshots.
For my developments, I use Ajax, PDO, JQuery, Bootstrap and other plugins.
Regarding DataTables searchBuilder, this is a really good idea.
I think this extension will evolve further, in terms of functionality and the possibility of being able to create a config
I am thinking in particular of internationalization which either would be separate or included in the language files,
Hello,
I'm using Datatables/Editor package for DigiDrawer to organize private family information.
All is running at home on a Raspberry Pi 4 web server that is always on to serve all family members.
You can check it out at:
There are about 200 different tables containing personal financial, health, insurance, cyber information and more. In addition there are 3 more categories for managing properties, vehicles and family businesses.
I'm using datatables to display data from web apis (json) and Sqlite3. Works good. Also rely heavily on bulma for styling. I am currently using Bulma "Tech Preview" with datatables.
I use it to display SharePoint list. Basically just get data from SharePoint using REST API and display it using DataTable. Nothing fancy but it helps our project a lot. Really love the flexibility and customization level. Hopefully I can learn and use all the feature that DataTable have to offer.
My project KeyCombiner uses DataTables intensively to display collections of keyboard shortcuts:
There are different types of collections, each with different features. To achieve this, I rely on several DataTables extensions, such as Buttons, Scroller, SearchPanes, RowGroup,...
There is also a desktop app that uses a DataTable to show the shortcuts for the user's currently active application:
Thanks for creating DataTables. It is probably my favorite open-source project!
We have a love and hate relationship at the moment. Mostly for pagination , client side works out of the box. Server side not so much, at least not for me
Been trying to implement node js , ejs template with mysql but no luck so far. Admin (Allan) suggested I use the editor but afaik , that's only a trial and I really don't need any fancy table editing(but I must say it's a really good package) . The generator works perfectly once you download and run it. PHP is outdated imo, even some of the packages from the generator is outdated but can easily be fixed. I see the whole community / free stuff is PHP based, maybe it's time to add more and maybe update the tutorials?
CKAN - the platform that powers the largest data portals in the world now includes DataTables!
It takes full advantage of DT:
* Search highlighting
* Copy to Clipboard
* Filtered Download
* Printing
* Column Visibility Control
* State Saving
* Share Current View
* Embedding
* Multi-Column Sorting
* Data Dictionary
* Two View Modes (table/list)
Hi...I'm beginner in Linux and pi. In the wake of looking around, discovered a few instructional exercises for LAMP. I have introduced Rasbian light and most recent Apache, MariaDB, PHP, PHPMyAdmin and FTP. I have transfer my web records and set up my information base.
I might want to run my web worker for nearby use between clients. I have made a straightforward web application, style CRUD(create, read, update, erase) to store information. My site pages is basic bootstrap 3.7 and datatables. Extremely basic. My information base is just 5 MB and it will develop to max 50 MB in 10 years. Around 1-5 clients. Every one of my records are PHP.
Yes clar, obviously I must use it, it is a very simple and easy to manipulate system, I use it in the company I have and it goes great, it is a law firm located in California and it helps to account very well all aspects of billing and obtaining data from clients and rivals.
I work for a university and I'm on my second project using data tables incorporated with MVC, Angularjs framework. Right now client side processing is all we do but I want to learn to do server side processing to handle larger data sets.
I love browsing your site and discovering new things to do with it. I may not understand it at first but I eventually get it working. Fun!
DataTables can work with data from a verity of sources. It can directly work on an HTML table or we can specify data as an array while initialization. Or it can work on data coming from an Ajax source. ... Here we have an HTML table with one column that lists the names of just three sites.
We are about to enter beta (February, 2022) on a new social marketplace. With the amazing help of the DataTables community and Allan in particular, we are excited to see the results.
Replies
I'm using DataTables for our staff & faculty directory. It's exactly what we needed and everyone is excited with the prototype I presented them, an added bonus is that it's 508 compliant, so I didn't have to make any changes to make it accessible to the college! Thanks for the hard work on your end DataTables devs!
I've been using the DataTables / Editor packed for several years now to build internal business-management applications for a telecommunications technology integration company. I discovered DataTables before the Editor had been announced, and rejected it as being too complicated for the table display in the application I was building then, which it might have been. However, with the addition of the Editor, it has become a platform for all of the data management applications I've been building for this client, and the plan is to rebuild a couple of pre-existing apps with this package to unify the technical platform the company's internal apps are based on.
So far, for this company, I've built the following:
For another company, I've made an inventory-management app for a whosesale bead distributor that tracks bead inventory by bead type, size, color, cost, selling price, location, and other data, with links to images, etc.
The combination of DataTables and the Editor have proven to be the most useful, powerful, and well-documented package that I've found. Furthermore, the support has been excellent.
sir i want to create paging with datatable.net in table in React.js . How can i do it .
<Table striped responsive bordered className='bg-c-white'>
<thead className='text-white text-center' style={{ background: '#002b49' }}>
<tr>
<th className="center">Sr.</th>
<th>State Name</th>
<th>Constutiency Name</th>
<th>Constutiency No</th>
<th>Name of Shifting MP</th>
<th>Status</th>
<th>Modify</th>
</tr>
</thead>
<tbody>
{data.map((obj, i) => (
// <!--statecode-->
<tr key={obj.SrNo}>
<td className="text-center">{obj.SrNo}</td>
{/* <td>{obj.}</td> /}
<td className="text-left">{obj.statename}</td>
<td className="text-left">{obj.ConstutiencyName}</td>
<td className="text-right">{obj.ConstutiencyNo}</td>
<td className="text-left">{obj.NameofShiftingMp}</td>
<td className="text-center">{obj.ActiveFlag === 1 ? 'Active' : "InActive"}</td>
<td>
<Link to={
/master/constutiency/${obj.ConstutiencyId}}><Button size="sm" variant="info">Edit</Button></Link>{/ <Button variant="danger" size="sm" onClick={() => this.deleteConst(obj.ConstutiencyId)}>Delete</Button>
*/}
<Button size="sm" variant="danger" onClick={()=>this.handleShow(obj.ConstutiencyId)} >Delete</Button>
Found out your great code through Adminlte recently.
Using it in a php/mysql project for invoices and large tables (10.000 rows).
Basic use is:
1. Show the table. Define searchable columns and format columns with the last 2 being edit and delete. Also using search fields in thead (for text fields)
2. Using a php class like ssp.class.php το show table, get one id from database, insert one line, update and delete one line.
3. Using external inputs for more custom fields like datatime (date between 2 dates) and arrays (json in mysql and select2 multiple fields)
4. Using a bootstrap modal which gets triggered after the inser, edit and delete buttons are pressed with javascript functions passing the id and values with ajax. Insert and delete uses the same modal. Main goal is to construct the input fields dynamically after ajax but didn't do that because I want extra power to where I want the inputs in the modal (maybe tabs) in every case (different for every table).
Datatables is really fast with large tables and has great trigger and callback functions.
Our pedigree database: https://afghanhoundpedigrees.com/
Also, soon (mid-migration and testing): https://weimaranerpedigrees.com/
I have been happily using DataTables.net as a core part of a database product that I have built. The product wraps DataTables and a whole pile of other code to create a RAD that dynamically builds itself based on the structure in a SQL database.
The product is dbFront.
DataTables.net has been a very powerful and stable part of the project. The next step is adding inline grid editing.
Hi everyoe,
Im using dataTables in a Angular 5 & Node environment and we have a table with over 200k data sets. last days/weeks i implemented serverside processing for our dataTables on Node and added a smart search like sql statement.
if someone needs help on Node and Angular dataTables, im here gotta love those dataTables
gotta love those dataTables 
We are using DT in a danish Chemical and Products Database. Card-view and table-view. Cards can be flipped for further/additional information.
Demo: https://kemi.wuerth.dk/KemiarkivWebView.aspx?kunde=6911&post=6000
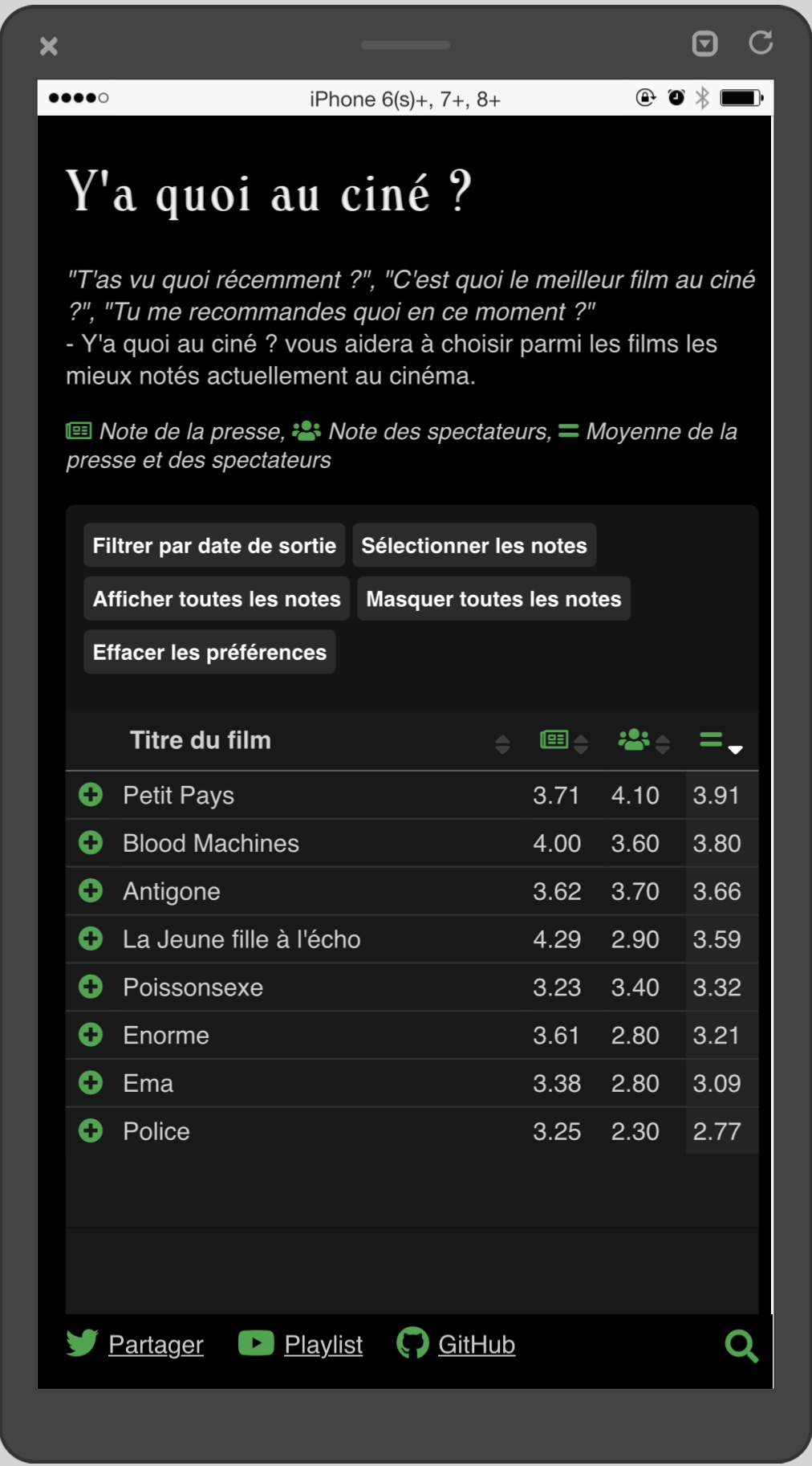
I’m using datatables to display ratings from a french movies website (AlloCiné) and get global ratings from press and users

https://yaquoiaucine.fr/
We are using Datatables and Editor to build our Maritime application. We have a Spring Boot + Thymeleaf + Neo4J backend, with very simple screens to handle the user interaction.
We have not yet found anything table related that we can't do with datatables.
It has been a great productivity boost.
Hello,
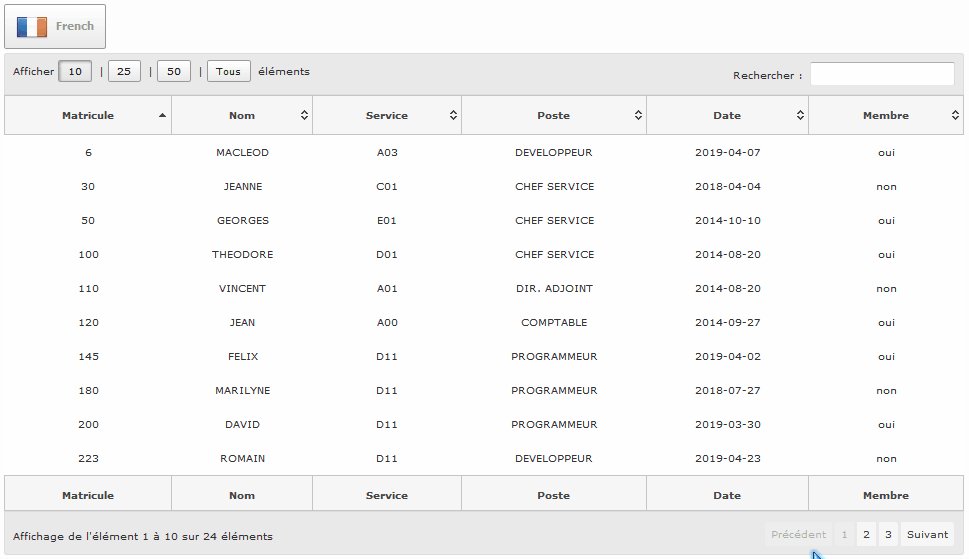
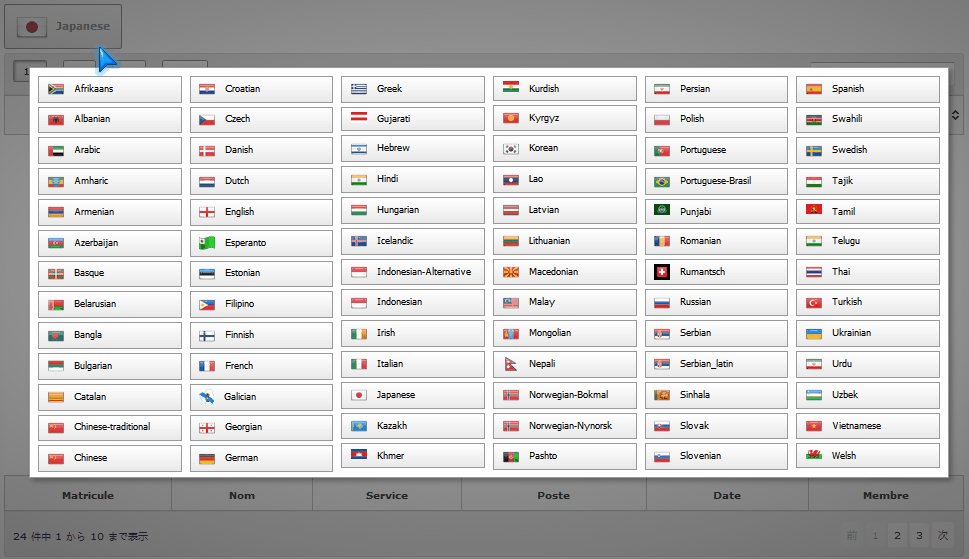
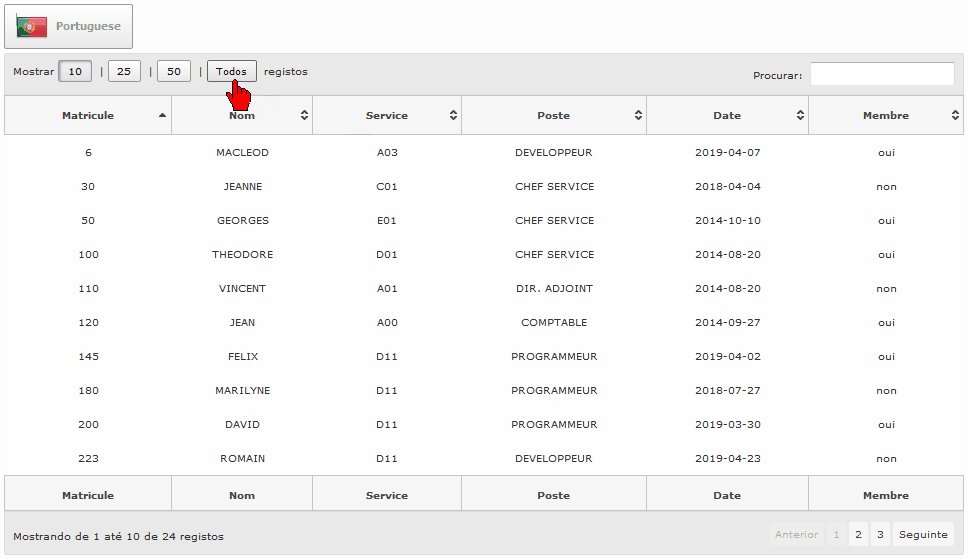
I am French and I use DataTables a lot both in front and in back end.
I have currently developed over 57 different versions of DataTables, here are some screnshots.
For my developments, I use Ajax, PDO, JQuery, Bootstrap and other plugins.
Regarding DataTables searchBuilder, this is a really good idea.
I think this extension will evolve further, in terms of functionality and the possibility of being able to create a config
I am thinking in particular of internationalization which either would be separate or included in the language files,
Thanks, for this plugin and the work you do.
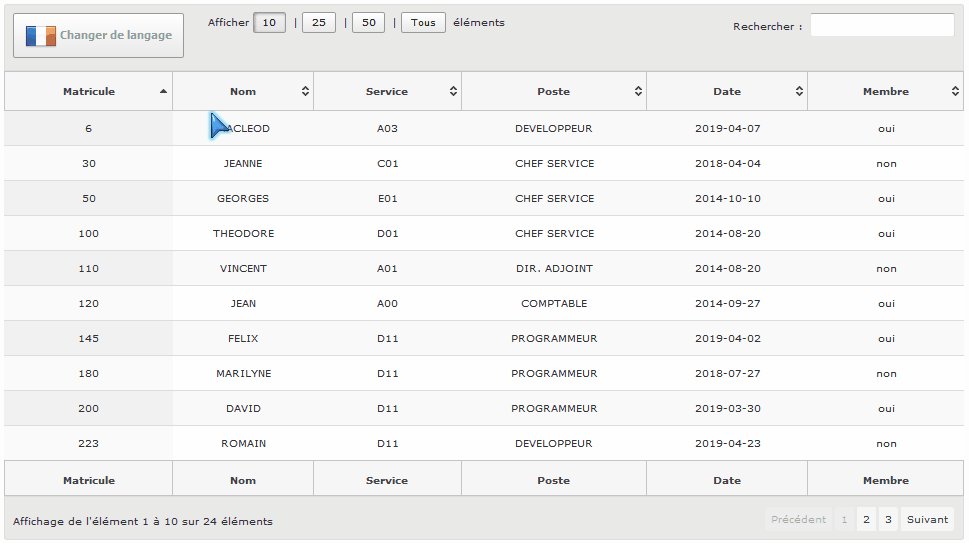
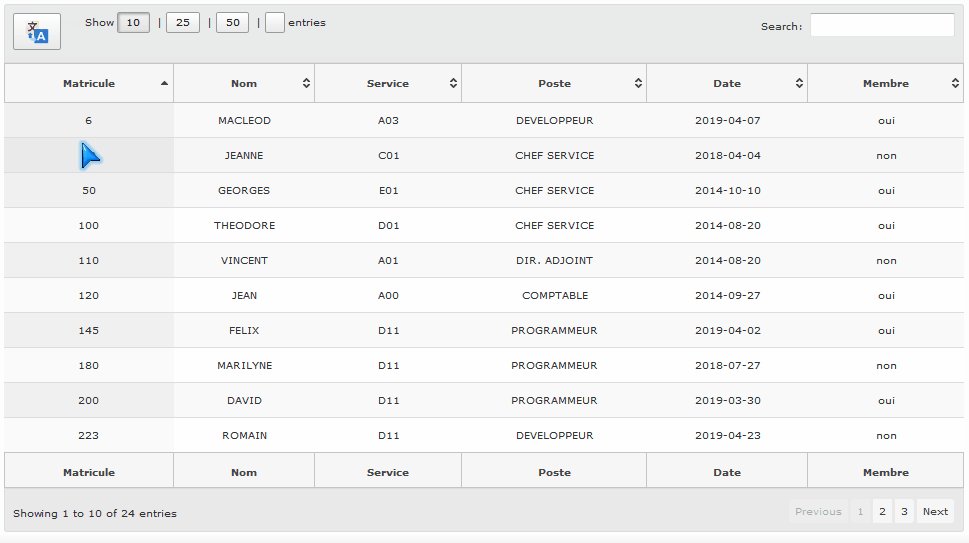
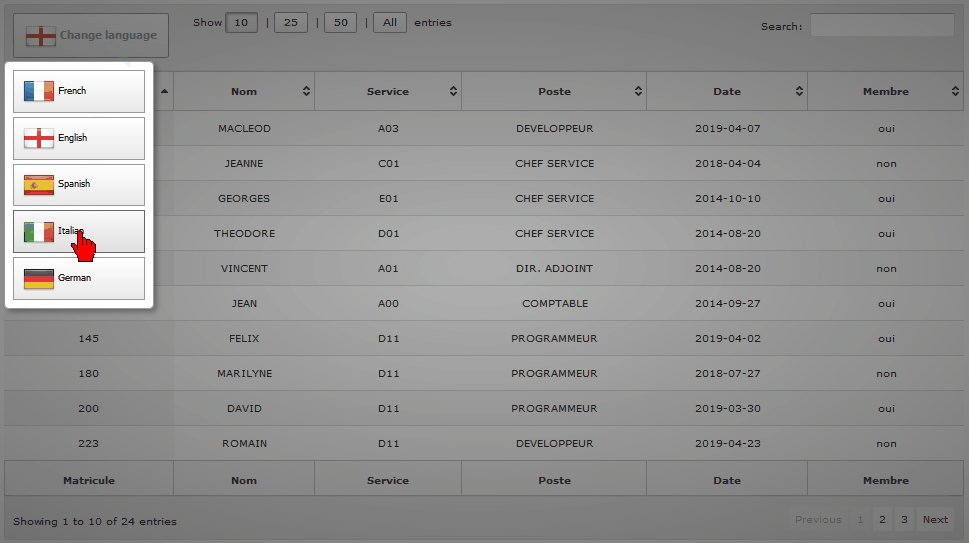
DataTables languages (78 languages) dynamic

DataTables scroll animate

DataTables language ( 5 languages) dynamic

Hello,
I'm using Datatables/Editor package for DigiDrawer to organize private family information.
All is running at home on a Raspberry Pi 4 web server that is always on to serve all family members.
You can check it out at:
https://www.digidrawer.com
There are about 200 different tables containing personal financial, health, insurance, cyber information and more. In addition there are 3 more categories for managing properties, vehicles and family businesses.
I'm using Data Tables to update legacy application built on Oracle database. So I'm using Perl Dancer2 and Bootstrap. And now Data Tables.
I'm using datatables to display data from web apis (json) and Sqlite3. Works good. Also rely heavily on bulma for styling. I am currently using Bulma "Tech Preview" with datatables.
I am building a reporting system for my work using datatables and SBadmin bootstrap!
I use it to display SharePoint list. Basically just get data from SharePoint using REST API and display it using DataTable. Nothing fancy but it helps our project a lot. Really love the flexibility and customization level. Hopefully I can learn and use all the feature that DataTable have to offer.
We use DataTables to display and filter product data and transmit data to customers!
Im using it to utilize my HDD scans. Using server processing, expanding rows, bulk editing with checkboxes, and more. Love DataTables!
Am teaching others about this amazing library https://youtu.be/8vzTRHrwHlg it details
Hi,
I'm using Datatables to analyse Bowling-Games:
My project KeyCombiner uses DataTables intensively to display collections of keyboard shortcuts:
There are different types of collections, each with different features. To achieve this, I rely on several DataTables extensions, such as Buttons, Scroller, SearchPanes, RowGroup,...
There is also a desktop app that uses a DataTable to show the shortcuts for the user's currently active application:
Thanks for creating DataTables. It is probably my favorite open-source project!
Hi all,
"How am I using datatables?"
We have a love and hate relationship at the moment. Mostly for pagination , client side works out of the box. Server side not so much, at least not for me
Been trying to implement node js , ejs template with mysql but no luck so far. Admin (Allan) suggested I use the editor but afaik , that's only a trial and I really don't need any fancy table editing(but I must say it's a really good package) . The generator works perfectly once you download and run it. PHP is outdated imo, even some of the packages from the generator is outdated but can easily be fixed. I see the whole community / free stuff is PHP based, maybe it's time to add more and maybe update the tutorials?
CKAN - the platform that powers the largest data portals in the world now includes DataTables!
It takes full advantage of DT:
* Search highlighting
* Copy to Clipboard
* Filtered Download
* Printing
* Column Visibility Control
* State Saving
* Share Current View
* Embedding
* Multi-Column Sorting
* Data Dictionary
* Two View Modes (table/list)
Check it out at https://dathere.com/2021/08/datatables-view/ and watch the demo at https://www.youtube.com/watch?v=3m-m2rQa51g
Hi...I'm beginner in Linux and pi. In the wake of looking around, discovered a few instructional exercises for LAMP. I have introduced Rasbian light and most recent Apache, MariaDB, PHP, PHPMyAdmin and FTP. I have transfer my web records and set up my information base.
I might want to run my web worker for nearby use between clients. I have made a straightforward web application, style CRUD(create, read, update, erase) to store information. My site pages is basic bootstrap 3.7 and datatables. Extremely basic. My information base is just 5 MB and it will develop to max 50 MB in 10 years. Around 1-5 clients. Every one of my records are PHP.
Yes clar, obviously I must use it, it is a very simple and easy to manipulate system, I use it in the company I have and it goes great, it is a law firm located in California and it helps to account very well all aspects of billing and obtaining data from clients and rivals.
I work for a university and I'm on my second project using data tables incorporated with MVC, Angularjs framework. Right now client side processing is all we do but I want to learn to do server side processing to handle larger data sets.
I love browsing your site and discovering new things to do with it. I may not understand it at first but I eventually get it working. Fun!
I have create a slider listing database using datatables, Jquery slider ui and the range finder plugin. WOrking alongside country and type filters
DataTables can work with data from a verity of sources. It can directly work on an HTML table or we can specify data as an array while initialization. Or it can work on data coming from an Ajax source. ... Here we have an HTML table with one column that lists the names of just three sites.
We are about to enter beta (February, 2022) on a new social marketplace. With the amazing help of the DataTables community and Allan in particular, we are excited to see the results.
Big shout out to the community and Allan 8-)
Hi, I'm using Datatables to display weather hazards.
Thank you all for this amazing community!!