Getting "4. Warning: Requested unknown parameter" with simple JSON/AJAX load.
Getting "4. Warning: Requested unknown parameter" with simple JSON/AJAX load.
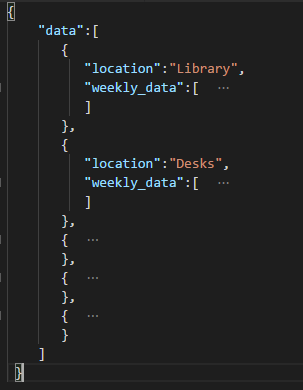
I'm having some difficulty getting something very simple to load using the ajax option. I've tried a variety of different solutions, involving both modifying my AJAX as well as my JavaScript, and nothing seems to be working. My JSON is valid, and follows the pattern shown here:

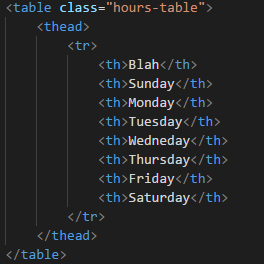
Just as a test, I'd simply like this table:

To display the value in "location" from each element inside of "data."
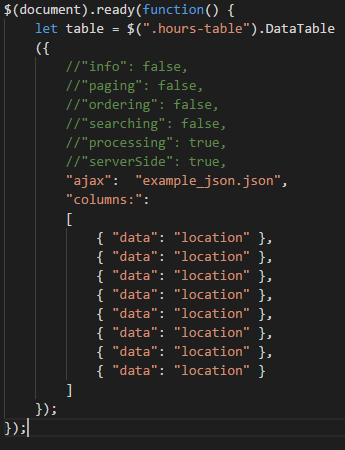
My JavaScript looks like this:

I always get this warning:

And nothing displays inside the table. Is there something I'm missing?
Answers
Is
example_json.jsonserved by a webserver or a local file? It won't work as a local files as Ajax is sending an XMLHttpRequest to the server.If you are using a webserver then follow the troubleshooting steps in this tech note to see the actual response from the server.
You might want to look at the Nested Objects example if you want to display the
weekly_dataobject under the days of the week.Kevin
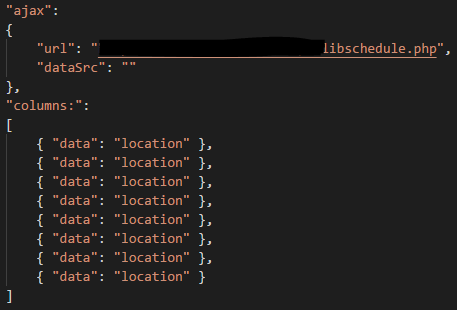
I've tried using both the webserver that is supplying the json, as well as a local file, but both result in the same issue. The webserver differs slightly from the screenshot I provided, the json being formatted like a flat array:

I updated my JS according to this part of the documentation in order to use this json, but the same issue still persists.

As for the troubleshooting steps, the response is normal and the json is valid.
Unfortunately your screenshots aren't enough to help. The best option would be to provide a link to your page so we can take a look. If you can't do that then start with collecting debugger information and post the resulting link.
Kevin
Thank you for the quick response, here's my debug code:
uyazic
I was noticing something in your waring message that you posted. It says
Requested unknown parameter '0'..... This means that it is looking for an array of data but since you are usingcolumns.datait should actually say something likeRequested unknown parameter 'location'.....Then I notice that it lists table id
DataTables_Table_0. But your screenshot of the table just shows thetabledefined with the classhour-table. Seems like your jQuery selector of$(".hours-table")is finding a table you aren't expecting.Kevin
Think that might be unrelated. I switched over to using an id to get my table
and
but the warning is still the same:

I'm definitely getting the right table, as the table on the page is getting turned into a datatables table, with features like searching, pagination, ect. Could the warning be showing
Requested unknown parameter '0'because it can't find the 0th element in the json array?Tried to open the link to the debug code:
https://debug.datatables.net/uyazic
I receive a 404 error. Did you delete the debug output?
EDIT: Sorry didn't realize some changes in the debugger privacy have taken place. Now only employees are able to look at the debugger output. Either @allan or @colin will need to take a look.
Kevin
It still seems odd you are getting
Requested unknown parameter '0'since you are usingcolumns.data. According to the tech note link (https://datatables.net/manual/tech-notes/4):Please post a couple rows, as text, of the JSON response, by copying the text from the Developer Tools > Network > Response tab. These are from Chrome the exact steps might be different in other browsers.
Kevin
Recreated my project from the ground up, and the only difference is that instead of
I have
I did this mimicking another project I had worked on a few months ago where the render function was needed, and the project was working just fine. I can't tell you if this change fixed my issues or if there was something hidden away that I was missing, but as far as I'm aware this is the only difference, and everything is now working as expected.
Seems strange you would have to do that. If you want help to get it working with this:
then please follow the steps above to provide the JSON response from your browser.
Kevin
Changed back to using
{ "data": "location" }and everything is still working fine. Clearly I must have had something broken somewhere else or some sort of typo. Apologies for the waste of time.